Thunderbird Supernova userChrome Not Working
I have some customizations in the usersChrome.css to change my inbox subject line size, as soon as Thunderbird upgraded itself to this new version none of my settings are working anymore. Yes 'toolkit.legacyUserProfileCustomizations.stylesheets' is set to TRUE.
What happened?
This is a link to the old thread I started to implement these customizations: https://support.mozilla.org/en-US/questions/1333072
Semua Balasan (10)
See this topic to change the line height in the Threads Pane in TB 115:
https://support.mozilla.org/en-US/questions/1423577
You can also try changing View/Density.
Hey thanks,
So I am unable to find anything related to density in the settings, can you expand on this?
I tried following the new userChrome format but it did nothing, what am I missing here?
@namespace html url("http://www.w3.org/1999/xhtml");
/* threads pane line height */ html|tr[is="thread-row"] {
height: 40px !important;}
- folderTree > treechildren {
font-size: 10pt !important;
}
- threadTree > treechildren {
font-size: 15pt !important;
}
- threadTree treechildren::-moz-tree-row {
height: 36px !important; min-height: 36px !important;
}
View/Density is on the Menu Bar (press Alt if it's hidden) and on the 3-bar AppMenu icon.
Try this to adjust the pane fonts:
/* folder pane font */
#folderPane {
font-size: 14pt !important;
}
/* threads pane font */
table[is="tree-view-table"]{
font-size: 14pt !important;
}
Ohhh sorry yes I see it now, I had already played with the density before opening this thread.
So your suggestion is for the font size, that is not what I am trying to change. I want the line spacing changed, but your suggestion did not change it.
Tried using your font suggestion just to see if it does anything and even with font size 30 I see no changes. I do not believe the entire userChrome file does anything at all anymore.
Diperbarui oleh Nate pada
You already have the code for line height.
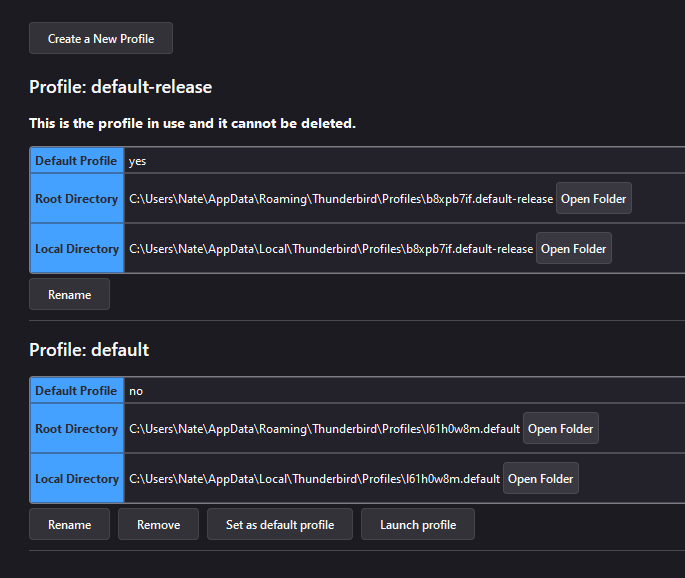
If the css isn't showing any effect, check that you have the userChrome.css file in the chrome folder of the active profile (Help/Troubleshooting, about:profiles, to manage profiles).
Everything looks correct to you? @namespace looked weird to me?
Everything worked until Mozilla and their infinite wisdom decided to make this change upon version change. Would the upgrade have moved the file location? Did the upgrade create a second profile? Can I delete this second profile?
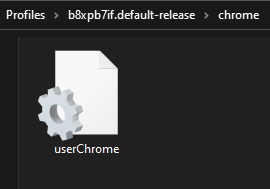
The userChrome is located in profile folder b8xpb7if.default-release and there are only two files in the other profile l61h0w8m.default (parent.lock and times.json)
Diperbarui oleh Nate pada
The userChrome.css file must be in the b8xpb7if.default-release/chrome folder, not the profile folder.
I was not clear, the css is within the chrome folder, located inside the b8xpb7if.default-release folder.
Right-click the file and check that the file type is CSS (.css).
Yep its CSS