potential bug: cannot enable bookmarks bar even if option set in about:config
can see bookmarks bar, when escaped full screen. But the same is not true when I do fullscreen toggle, even when I added authide false in about:config(as evident in 2nd screenshot)
Все ответы (3)
2nd screenshot
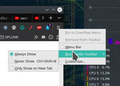
When you right click on menu do you have the option there? see screenshot
I think Full Screen always hides the Bookmarks Toolbar.
You probably can override that using a custom style rule in a userChrome.css file. That might sound like a foreign language if you haven't been tweaking your Firefox much. It's not an officially supported solution, but it has a lot of community support.
Setting this up is a little bit involved, so please set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Select and copy the following style rule code
/*
Override hiding of Bookmarks Toolbar in F11 full screen
when you roll down the tabs/main toolbar (or turn off Hide bars)
*/
#navigator-toolbox[inFullscreen="true"] #PersonalToolbar {
visibility: unset !important;
}
(B) Generate and download a userChrome.css file
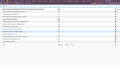
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See first attached screenshot)
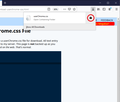
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See second attached screenshot)
Minimize that file browser window for later reference or just switch back to Firefox without closing it.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for Windows and Mac in case the text is not clear; sorry, none for Linux but hopefully similar.
(D) Move the userChrome.css file you downloaded in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rule.
Success?
Once you start tweaking the interface this way, you'll probably find more and more things you want to do. I suggest bookmarking the pages where you get the code for future reference because changes to Firefox may break them and it's easier to request an update if you can find the source.