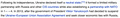
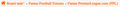
Letter y missing, number 9 replaced with '-', x replaced with ". on multiple websites
Letter y is missing, x is replaced by " and the number 9 is replaced by -. This happens on numerous sites. One screen grab is from Wikipedia. This has been going on for at least a year, and makes some websites very hard to read. You already have a page with this problem however it is archived and cannot be added to. The 'solution' on that page involves opening the page inspector and looking at Fonts and then... What??? Is the implication that I temporarily edit the page so it displays correctly? Guess what I'm not a Web Developer - that's your job. This issue ONLY affects Firefox. Safari, Chrome and Brave are all fine, there's clearly a difference in the way fonts are handled between the browsers. Can you tell me if there is a permanent fix for this I have to do, and in the longer term look at the font handling so Firefox works as well as Safari & Chrome. I prefer Firefox to the latter 2 so I'd like to continue using it.
Все ответы (2)
This is usually an issue with the font that is used.
You can look at this question:
- /questions/1268528 when I type the number 9, the underscore (dash) symbol appears
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Font tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
Thanks for the quick reply. I had already read that reply on that page. It did not solve the issue as to what I'm actually supposed to DO to fix this. I go into the rules tab and look at the font family used, and then what? You dont describe in non web-developer language what I'm supposed to do with this information.
Does this mean a font is corrupted? I ran Font Book and it deleted 80 duplicate fonts, after a restart this did solve the issue. It'd be useful if this information was more obvious in your reply.