Spacing between bookbarks is broken with v.63 - userchrome.css does not work anymore - how to get it back?
Hey guys,
previously I could customize the interface of FF via userchrome.css. I used to have less space between the bookmarks on the tab to the left. An update way back (53 I think) changed it to what it is today, which is why I needed the userchrome.css edits. Those dont work since the new update of FF. Is this a known bug or don't the codelines do anything anymore?
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Tighten up bookmark tree in Fx25 */ .sidebar-placesTree treechildren::-moz-tree-row, .placesTree treechildren::-moz-tree-row { height: 1.3em !important; border-width: 1px !important; }
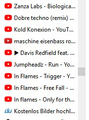
This is what I used to keep the space between the bookmarks on the classic level. I attatched a ScreenShot on how it should NOT look like, but does look like since v63.
所有回覆 (2)
Sorry, for some reason it would not post the ScreenShot with the post above.
I was using just about the same code and had the same problem. After a little experimentation, I got it back to the earlier state. It appears FF63 added or changed a min-height property. The following is working for me. Adjust the 1.0em and 1.5em, parameters to taste.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); .sidebar-placesTree treechildren::-moz-tree-row, .placesTree treechildren::-moz-tree-row { min-height: 1.0em !important; /*new, make <= desired height*/ height: 1.5em !important; /*set to desired height*/ border-width: 0 !important; } /*needed??*/
I've also opted to change the font size. This doesn't affect the spacing but it looks a little better to me. I just appended this to the above.
#bookmarks-view {font-size: 9pt !important;}