how to add the grid line on messages folder(s)
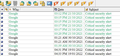
when there are several hundreds of incoming messages on the folder, it is easy to read/view those messages IF THEY HAVE GRID LINE option(s).. (see example from TB display (w/o Grid line) & Eudora display (w/ Grid line)
If current TB is not available, could the TB software developer to consider this little feature/function for updated versions ??
many thanks
Gekose oplossing
Try silver, or anything else: https://htmlcolorcodes.com/
Lees dié antwoord in konteks 👍 0All Replies (19)
Thunderbird does not have an option for a spreadsheet type grid lines. Nor can I see them ever being offered.
Your best bet may be to use some CSS and implement the Zebra striping from version 2. See http://kb.mozillazine.org/Zebra_striping
Note that you need to use the config editor to modify a preference to use the CSS In search type: legacy Look for this line: toolkit.legacyUserProfileCustomizations.stylesheet If it is set to 'False'; Double click on that line to toggle the 'False' to 'True'
Create a subfolder of the profile folder, name it chrome, create a new text file in chrome and save it as userChrome.css, Save as Type: All Files *.*, copy the code below into the css file. Help/More Troubleshooting, Profile Folder, click Open Folder to open the profile folder, close TB before editing the profile.
/* Add bottom border to thread pane (message list) */
#threadTree treechildren::-moz-tree-row {
border-bottom: 2px solid threedlightshadow !important;
}
Change toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
many thanks for your guys' help & advice.
It seems that it is too tough for me because I am not good familiar on this kinds of programming editing.
create a new text file in chrome and save it as userChrome.css => it gave me so many unknown .... chrome is for browsing only ?? how create a new text file in chrome ??
I just thought that TB could make it more user-friendly... easy reading/view/ use/ click/ unclick (it was supposed)
If this is spending too much on this issue, just ignore my issue and I just use TB as usual ..
thanks
sorry . do you mean "create a new text file in chrome" => this "chrome" refer to Chromebook (PC) ?? if yes, could I create the new text file in win10 and saved as userChrome.css ??
attached photo => is it correct ??
thanks
==========================================
sfhowes said
Create a subfolder of the profile folder, name it chrome, create a new text file in chrome and save it as userChrome.css, Save as Type: All Files *.*, copy the code below into the css file. Help/More Troubleshooting, Profile Folder, click Open Folder to open the profile folder, close TB before editing the profile./* Add bottom border to thread pane (message list) */ #threadTree treechildren::-moz-tree-row { border-bottom: 2px solid threedlightshadow !important; }
Change toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
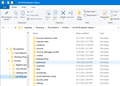
The chrome folder is a folder you must create in the profile folder, and the userChrome.css file must be in the chrome folder. See attached pictures. This 'chrome' has nothing to do with the Chrome web browser or Chromebooks.
many thanks for your step-by step procedure.....
horizontal line => it is better view on each messages however it does not have "vertical" line" for each column it is little inconvenient and confusion if "sender" emails address and subject contents are too long or each column are too close.
sfhowes said
The chrome folder is a folder you must create in the profile folder, and the userChrome.css file must be in the chrome folder. See attached pictures. This 'chrome' has nothing to do with the Chrome web browser or Chromebooks.
Vertical lines can be added with this code:
/* vertical lines in threads pane */
#threadTree treechildren::-moz-tree-column {
border-right:2px solid #CEC6C6 !important;
}
Change the px, color and dotted/dashed/solid as desired.
many thanks to sfhowes ...............
here is my further questions :
1/ Should I add 2nd code into on the top of 1st code into original ccs file ?? OR Should I create another brand text file with 2nd code and saved as same file name.css and copy & replace original css file ?? OR saved as filename.css1 (or filename1.css etc) ??
2/ Grid line - try to make it sharper & solider (easy reading)
2px solid #CEC6C6 => could I change to 1px solid #CEC6C6 ?? OR => 1px dotted #CCB194 ??
If I write the code in wrong way or not desired view, could I use original ccs to replace it and change it back ??
=======================================
thanks
sfhowes said
Vertical lines can be added with this code:/* vertical lines in threads pane */ #threadTree treechildren::-moz-tree-column { border-right:2px solid #CEC6C6 !important; }
Change the px, color and dotted/dashed/solid as desired.
There can only be one userChrome file, so add the code to the existing file.
You can change to 1px or 2px or..., change the style to dotted, dashed or solid, and change the colour.
thanks for your further inputs.
any recommendation for approx. site when they have actual stylish view (look) with relevant code ??
For example : this site just show how to write the code, but it does not show "HOW LOOK LIKE" ?? https://css-tricks.com/color-inputs-a-deep-dive-into-cross-browser-differences/
Just google something like thunderbird userchrome threads pane font and you will find lots of sites. Add the code and see what TB looks like, you can always remove or edit it.
thanks... it is quite interesting .. I tried them in different code of course, I backup original ccs before editing because I am not expert.
my last thing.... how could I add the menu header colour (Correspondents/ Date/ Subject ....) Default is White/ Blank, see photo => it is easy to mix them up with messages groups
how could I change the highlight colour default is blue, see photo => it is easy to mix them up with My Tag colour
pls forget the highlight colour....
- cccccc => for menu header
how to add the code correct for menu header ??
it should be #cccccc
Column header code:
#threadTree treecol, #threadTree .treecol-image {
background-color: orange !important;
border-inline-start: 1px solid grey !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
color: black !important;
font-weight: bold !important;
-moz-appearance: none !important;
}
do they have "Light" Grey ?? I tried to type light grey => it does not show this grey is too dark...
- threadTree treecol, #threadTree .treecol-image {
background-color: grey !important; border-inline-start: 1px solid grey !important; padding-top: 2px !important; padding-bottom: 2px !important; color: black !important; font-weight: bold !important; -moz-appearance: none !important; }
Gekose oplossing
Try silver, or anything else: https://htmlcolorcodes.com/
thx for "Silver" ... perfect.
It is another interesting thing... it is not matching the border size between Column header and messages grid line it is same to my "Silver" and your "Orange"
I tried to change the px size from 1px to 0.75px or 0.5px => no change. border-inline-start: 1px solid grey !important;
of course, it is not big deal, just funny when I read/view it everytime
(not vertical due to different border line)
My final output code as follows :
- threadTree treecol, #threadTree .treecol-image {
background-color: silver !important; border-inline-start: 1px solid grey !important; padding-top: 2px !important; padding-bottom: 2px !important; color: black !important; font-weight: bold !important; -moz-appearance: none !important; }
/* Add bottom border to thread pane (message list) */
- threadTree treechildren::-moz-tree-row {
border-bottom: 2px solid #CEC6C6 !important;
}
/* vertical lines in threads pane */
#threadTree treechildren::-moz-tree-column {
border-right: 2px solid #CEC6C6 !important;
}
Try deleting the border-inline-start line, or adding it to the vertical lines code.