align <select> dropdown menu on the right edge of parent box
Hello, I was wondering if you can help me about an issue i have with Firefox browser. I'm designing a webpage and i have a "<select>" menu with numerous options. On Firefox the left edge of the dropdown menu aligns to the left edge of the parent "<select>" box whereas in other browsers (Chrome, IE) aligns to the right. The entire menu, is located on the right edge of my page The result is when the innertext of an option is very long, exceeds the margins of the page and is cut. Is there any hidden option (css-fix), so that i could make dropdown menu align to the right of the parent box , just like other browsers? (I have some screenshots of the menu, but i don't know where to post them)
Thank you in advance!
All Replies (2)
Could you post your Screenshot and code.
There is "browse" icon above POST REPLY button, it helps to add your image.
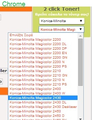
In the posted images, I 've isolated the dropdown menu and the three cases (firefox, chrome, IE)
Thanks again!