Firefox shows Wordpress Blog page in wrong format
Hi there, Firefox Community,
I am looking for an answer why FireFox is showing my Wordpress Blog page in a wrong format. Edge, Chrome and Safari are showing my blog page in the correct format:
https://haraldlabout.nl/fotografie/blog/
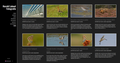
In the uploaded images you can see the differences. The one with the small blog items is the correct one. A couple of months ago there was no problem with FF and it was also displaying the Blog page correctly.
So the question is: whats wrong and how do I correct this.
Hope to find an answer her, any help is much appreciated.
Greetings from the Netherlands,
Harald
الحل المُختار
jscher2000 said
Some script, somewhere, is injecting different image sizes and positions in different browsers: Chrome: <div class="entry-thumbnail"> <a class="entry-thumbnail-anchor" href="https://haraldlabout.nl/fotografie/railway-station-luik-guillemins/?lang=en" style="display: block; user-select: none;"> <div class="entry-thumbnail-image-wrap" style="height: 201px; position: relative;"> <img data-width="1024" data-height="678" class=" entry-thumbnail-image image-landscape" src="https://haraldlabout.nl/fotografie/wp-content/uploads/2015/10/Station-Luik-Guillemins-2.jpg" alt="Station-Luik-Guillemins-2.jpg" style="user-select: none; position: absolute; top: -10.4033px; left: 0px;" scale="0"> </div> </a> </div> Firefox: <div class="entry-thumbnail"> <a class="entry-thumbnail-anchor" href="https://haraldlabout.nl/fotografie/railway-station-luik-guillemins/?lang=en" style="display: block; -moz-user-select: none;"> <div class="entry-thumbnail-image-wrap" style="height: 650.52px; position: relative;"> <img data-width="1024" data-height="678" class="entry-thumbnail-image image-landscape image-crop-height" src="https://haraldlabout.nl/fotografie/wp-content/uploads/2015/10/Station-Luik-Guillemins-2.jpg" alt="Station-Luik-Guillemins-2.jpg" scale="0" style="-moz-user-select: none; position: absolute; left: 30.1px; top: -13.74px;"> </div> </a> </div> I think since you use a third party theme, the next steps would be: (1) Make sure you have the updated version, in case this is an issue caused by a more recent Firefox update (2) Check with them on whether this is a known issue with the theme, or an incompatibility between their theme and one of your plugins or other included scripts
Thanks for this great feedback and tip. I'm running Photocrati Theme and found out that my version is outdated. Went to the Photocrati website and observed the latest changelog:
- Fixed Firefox 60+ breaking grid-based layouts
So there is the answer, great. Will update my theme after subscription renewal ASAP.
Thanks for all the help on this support board, much appreciated.
Greetings,
Harald
Read this answer in context 👍 0All Replies (17)
Hello Harald777,
When I look at your screenshot it shows four photos in a row ; when I use Edge : I get three photos in a row.
Apparantly Firefox likes your photos and wants everybody to take a really good look at them, and shows just one really big photo (and then you'll have to scroll down to see the next photos) .....
But seriously :
You can try these steps in case of issues with web pages : Reload the page : Hold down the Shift key and left-click the Reload button or : press 'Ctrl + F5' or press 'Ctrl + Shift + R'
Another thing to try :
Clear the Firefox cache :
https://support.mozilla.org/en-US/kb/how-clear-firefox-cache
"Remove the cookies" from websites that cause problems :
https://support.mozilla.org/en-US/kb/delete-cookies-remove-info-websites-stored (scroll down to : "Delete cookies for a single site")
Also see : https://en.support.wordpress.com/browser-issues/
Does this help ?
McCoy said
Hello Harald777, When I look at your screenshot it shows four photos in a row ; when I use Edge : I get three photos in a row. Apparantly Firefox likes your photos and wants everybody to take a really good look at them, and shows just one really big photo (and then you'll have to scroll down to see the next photos) ..... But seriously : You can try these steps in case of issues with web pages : Reload the page : Hold down the Shift key and left-click the Reload button or : press 'Ctrl + F5' or press 'Ctrl + Shift + R' Another thing to try : Clear the Firefox cache : https://support.mozilla.org/en-US/kb/how-clear-firefox-cache "Remove the cookies" from websites that cause problems : https://support.mozilla.org/en-US/kb/delete-cookies-remove-info-websites-stored (scroll down to : "Delete cookies for a single site") Also see : https://en.support.wordpress.com/browser-issues/ Does this help ?
McCoy,
Thanks for the reply but unfortunately all of the suggestions have no result. Did all of the above before but the result stays the same on FF. Only a split second you can see the correct format after selecting the blog page but after that it is back at the unwanted large format. It amazes me that it is only a FF issue, all other browsers on my PC show the correct format. Really strange.
Bummer !
Would you please go over this article and see if maybe you can find an answer there :
https://support.mozilla.org/en-US/kb/fix-problems-images-not-show
This is really strange. It looks like some WP plugin is generating different widths/heights and positions of pics for Firefox and different for other browsers.
Would you open the Web Console (Ctrl + Shift + K) and see what it says there ?
McCoy said
Would you open the Web Console (Ctrl + Shift + K) and see what it says there ?
Thanks for the reply. It shows:
Blocked loading mixed active content ‘http://platform.linkedin.com/in.js?ver=4.9.8’
That HTTP is the problem for this error, can it be the cause of the issue???
No, it's not the reason. But it would be better to change this link to https.
Are you using any add-ons that might block (wanted) content, like Adblock Plus, NoScript, Flash Block, Ghostery ? If so : would you please disable it and see if that will make a difference ?
Weird thing :
Here (on the home page), using Firefox, there are three rows displayed - when I use Edge, there are only two rows .....
https://haraldlabout.nl/fotografie/
This is way over my head ..... I know somebody who might be able to shed a light on this and come up with a solution - I'm going to ask him to take a look at this.
McCoy said
Are you using any add-ons that might block (wanted) content, like Adblock Plus, NoScript, Flash Block, Ghostery ? If so : would you please disable it and see if that will make a difference ?
UBlock Origin but switching it off does not solve the issue
McCoy said
Weird thing : Here (on the home page), using Firefox, there are three rows displayed - when I use Edge, there are only two rows ..... https://haraldlabout.nl/fotografie/ This is way over my head ..... I know somebody who might be able to shed a light on this and come up with a solution - I'm going to ask him to take a look at this.
Thanks for you assistance so far, much appreciated. Greetings
TyDraniu said
No, it's not the reason. But it would be better to change this link to https.
Changing it know, thanks for the advice.
Some script, somewhere, is injecting different image sizes and positions in different browsers:
Chrome:
<div class="entry-thumbnail"> <a class="entry-thumbnail-anchor" href="https://haraldlabout.nl/fotografie/railway-station-luik-guillemins/?lang=en" style="display: block; user-select: none;"> <div class="entry-thumbnail-image-wrap" style="height: 201px; position: relative;"> <img data-width="1024" data-height="678" class=" entry-thumbnail-image image-landscape" src="https://haraldlabout.nl/fotografie/wp-content/uploads/2015/10/Station-Luik-Guillemins-2.jpg" alt="Station-Luik-Guillemins-2.jpg" style="user-select: none; position: absolute; top: -10.4033px; left: 0px;" scale="0"> </div> </a> </div>
Firefox:
<div class="entry-thumbnail"> <a class="entry-thumbnail-anchor" href="https://haraldlabout.nl/fotografie/railway-station-luik-guillemins/?lang=en" style="display: block; -moz-user-select: none;"> <div class="entry-thumbnail-image-wrap" style="height: 650.52px; position: relative;"> <img data-width="1024" data-height="678" class="entry-thumbnail-image image-landscape image-crop-height" src="https://haraldlabout.nl/fotografie/wp-content/uploads/2015/10/Station-Luik-Guillemins-2.jpg" alt="Station-Luik-Guillemins-2.jpg" scale="0" style="-moz-user-select: none; position: absolute; left: 30.1px; top: -13.74px;"> </div> </a> </div>
I think since you use a third party theme, the next steps would be:
(1) Make sure you have the updated version, in case this is an issue caused by a more recent Firefox update
(2) Check with them on whether this is a known issue with the theme, or an incompatibility between their theme and one of your plugins or other included scripts
الحل المُختار
jscher2000 said
Some script, somewhere, is injecting different image sizes and positions in different browsers: Chrome: <div class="entry-thumbnail"> <a class="entry-thumbnail-anchor" href="https://haraldlabout.nl/fotografie/railway-station-luik-guillemins/?lang=en" style="display: block; user-select: none;"> <div class="entry-thumbnail-image-wrap" style="height: 201px; position: relative;"> <img data-width="1024" data-height="678" class=" entry-thumbnail-image image-landscape" src="https://haraldlabout.nl/fotografie/wp-content/uploads/2015/10/Station-Luik-Guillemins-2.jpg" alt="Station-Luik-Guillemins-2.jpg" style="user-select: none; position: absolute; top: -10.4033px; left: 0px;" scale="0"> </div> </a> </div> Firefox: <div class="entry-thumbnail"> <a class="entry-thumbnail-anchor" href="https://haraldlabout.nl/fotografie/railway-station-luik-guillemins/?lang=en" style="display: block; -moz-user-select: none;"> <div class="entry-thumbnail-image-wrap" style="height: 650.52px; position: relative;"> <img data-width="1024" data-height="678" class="entry-thumbnail-image image-landscape image-crop-height" src="https://haraldlabout.nl/fotografie/wp-content/uploads/2015/10/Station-Luik-Guillemins-2.jpg" alt="Station-Luik-Guillemins-2.jpg" scale="0" style="-moz-user-select: none; position: absolute; left: 30.1px; top: -13.74px;"> </div> </a> </div> I think since you use a third party theme, the next steps would be: (1) Make sure you have the updated version, in case this is an issue caused by a more recent Firefox update (2) Check with them on whether this is a known issue with the theme, or an incompatibility between their theme and one of your plugins or other included scripts
Thanks for this great feedback and tip. I'm running Photocrati Theme and found out that my version is outdated. Went to the Photocrati website and observed the latest changelog:
- Fixed Firefox 60+ breaking grid-based layouts
So there is the answer, great. Will update my theme after subscription renewal ASAP.
Thanks for all the help on this support board, much appreciated.
Greetings,
Harald
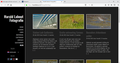
Issue is fixed after updating my Wordpress Theme, great.
Harald777 said
Issue is fixed after updating my Wordpress Theme, great.
Well done !!!
This is how it now looks for me (see screenshot) :