HTML In a Particular Email Not Displaying Correctly
I'm just curious why this email displayed wrong and if it can be fixed. It's meant to be a normal vertical layout like a web page, but in Thunderbird it displays horizontally, making it almost unreadable. In Outlook it displays properly. Also in Thunderbird if I choose "View->Message Body As->Simple HTML" then the layout is correct but it doesn't show any images.
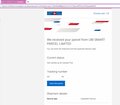
Screenshots from Outlook and Thunderbird are attached, you can see that in Outlook it looks normal and you have to scroll down to see the rest. But in Thunderbird the sections are out of order and you have to scroll to the right to see the whole thing.
Full email source is here: https://pastebin.com/QhsbAZg2
All Replies (4)
I don't have an answer, but it seems odd that clicking the Browser view for the message results in the correct display in Firefox, which I would have guessed uses the same rendering engine as TB. Although the two apps share some code, apparently that doesn't extend to html rendering.
Oh, it actually does display wrong in Firefox as well for me. It's correct in Chrome. I hadn't tried the browser view before, I was only comparing to Outlook.
Did you try it in Firefox and it was correct, or were you assuming I had tried it?
I created an eml file from your posted source, imported to TB, found the same display as your first picture, then clicked the Browser view link. The link displays correctly here in Firefox (see picture).
I think this is another case of a forms designer being overconfident that their content is readable by every recipient. With important business notifications like this, plain text format is probably the best policy.
Ah I was looking at a different email than the one I gave you - one is a confirmation and the other a shipment notification, although they look very similar. They are both wrong in Thunderbird, but the only the confirmation has a problem in Firefox.
True it's probably just an issue with their content, I'll just note that the confirmation displays correctly on both Edge and Chrome. (edit: and even IE11)
Modified