CSS is missing from the performance analysis in network tab
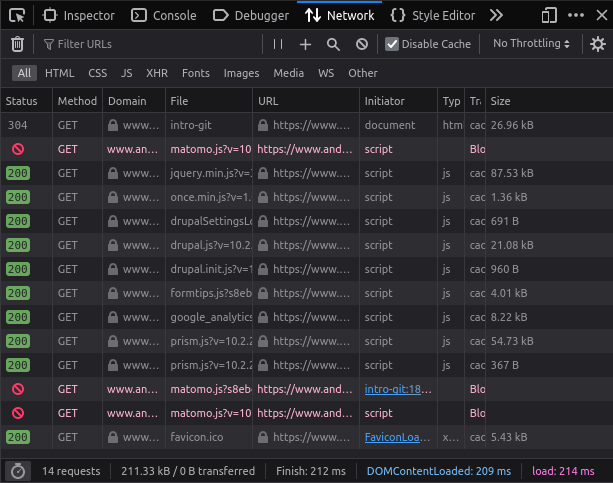
In the network tab, I can see all the html, css, and js loaded on my page.
When I click on Start performance analysis (stopwatch icon in bottom left), it shows pie charts of the asset sizes, but CSS is missing.
When I click the back button, the network tab only shows 14 items, and no CSS.
I'm using Firefox on Linux Mint, installed through the software manager.
All Replies (1)
It works for me on version 122 with sites that have CSS in the Network Monitor.
Can you link an example site?