Bookmarks spacing after FF 57
As we know FF 57 removes cuts quite a few of the add-ons we've been using to deal with problems that have been popping up, among them Stylish. Which brings me to the old problem on this question: https://support.mozilla.org/en-US/questions/975714
From what I understand, the given userChrome.css solution in that question is only for the sidebar, does it work for bookmarks drop-bar/window as well? If not, could someone figure the correct code? Simple explanations how to actually use userChrome.css would be nice.
Bit unrelated, but is it be possible to return the favicons to address-bar using userChrome.css? FF's upcoming change will remove the add-ons that do that, so I'm reaching for other solutions...
Всички отговори (9)
What rules have you been using in Stylish up to now for this? Many of them may still work, but some will need updates.
If you are starting from scratch:
The selectors for the bookmarks menu that drops from the toolbar button generally start with BMB. For example, here are some rules to tighten up the menu (screenshot attached).
/* Shorten vertical height of some items on Toolbar Bookmarks Menu */
#BMB_bookmarksPopup .menu-iconic.subviewbutton,
#BMB_bookmarksPopup .menuitem-iconic.bookmark-item.subviewbutton {
max-height: 20px !important;
}
/* Reduce squishing of tall icons */
#BMB_bookmarksPopup .menu-iconic.subviewbutton .menu-iconic-left,
#BMB_bookmarksPopup .menuitem-iconic.bookmark-item.subviewbutton .menu-iconic-left {
padding-top: 0 !important;
margin-bottom: 1px !important;
}
/* Tweak some large button areas */
#BMB_bookmarksPopup .panel-subview-header,
#BMB_bookmarksPopup .subviewbutton.panel-subview-footer {
min-height: 25px !important;
padding: 6px 12px !important;
}
/* Reduce spacing above/below separators */
#BMB_bookmarksPopup menuseparator {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
Example of how to set up a userChrome.css file: https://support.mozilla.org/questions/1170342#answer-993956
From what I've found out, Stylish isn't working after FF 57, am I wrong with that?
I'm using the codes given on the original post/question without any changes, so if those need work I'd appreciate that.
Just to make sure, is that code you're giving for Stylish or userChrome.css? Pretty much computer illiterate one here. -_-; If it is for uC.css, my question about bookmarks window needs to be addressed.
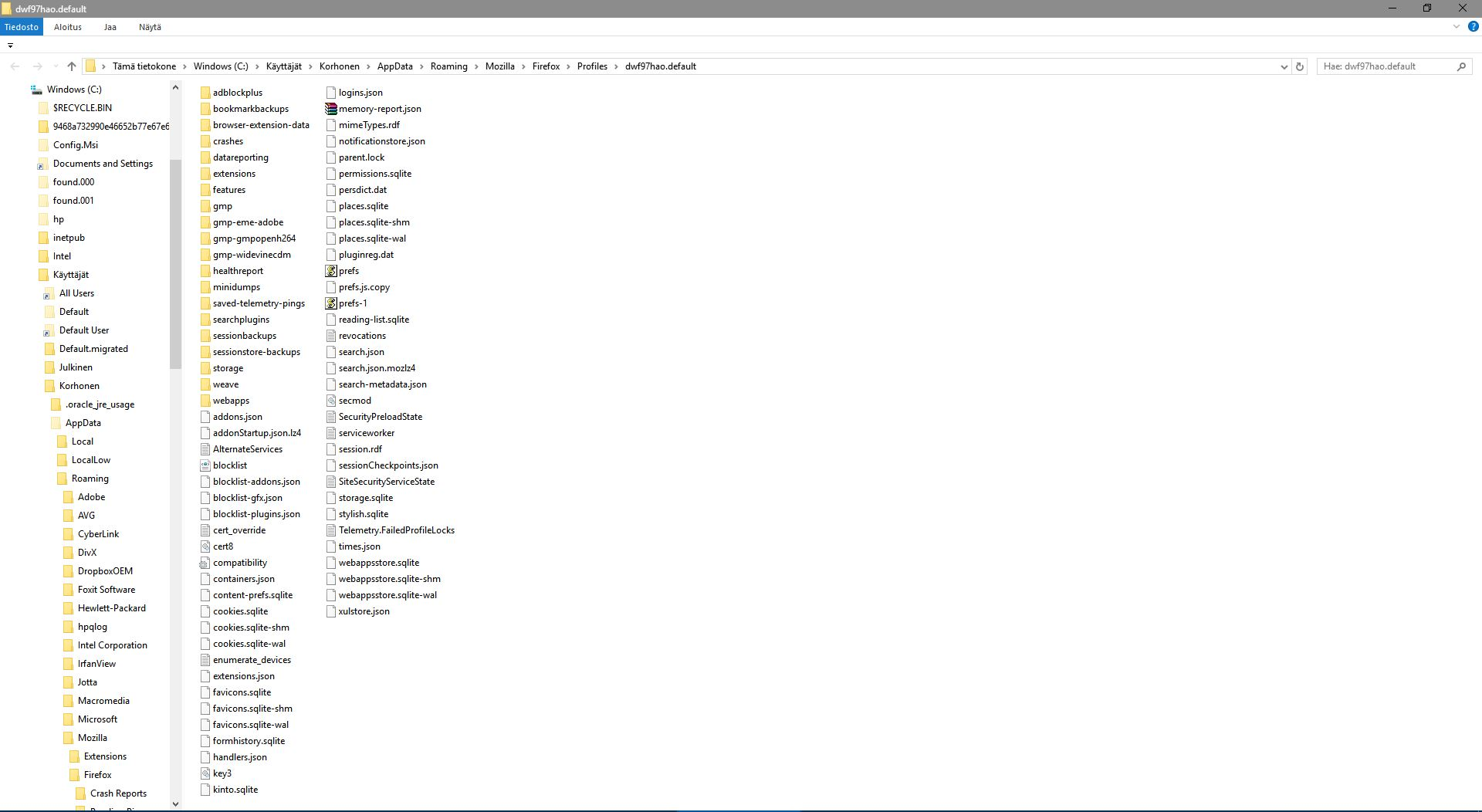
Bit of problem with the link you give: there isn't "Show in Finder" / "Open Folder" button (see first pic), clicking Open folder next to profile opens window shown in second pic. That the right place?
You can use userChrome.css.
A lot of selectors in the "Show your bookmarks" drop-down list start with #panelMenu:
- #panelMenu_recentBookmarks
- #panelMenu_showAllBookmarks
- #panelMenu_bookmarksMenu > .bookmark-item
- .PanelUI-subView menuseparator
See also:
- chrome://browser/skin/browser.css
- chrome://browser/skin/customizableui/panelUI.css
https://dxr.mozilla.org/mozilla-central/source/browser/themes/windows/browser.css https://dxr.mozilla.org/mozilla-central/source/browser/base/content/browser.css
Променено на
... you realize that without someone telling me what those things do I have no clue what you're talking about? Pretty much novice here.
kuopiofi said
I'm using the codes given on the original post/question without any changes, so if those need work I'd appreciate that.
If they work, then why change them?
Just to make sure, is that code you're giving for Stylish or userChrome.css?
Either.
If it is for uC.css, my question about bookmarks window needs to be addressed.
Please look at the "Before and After" screenshot attached to my post. That is what the code does.
Bit of problem with the link you give: there isn't "Show in Finder" / "Open Folder" button (see first pic), clicking Open folder next to profile opens window shown in second pic. That the right place?
"Show in Finder" is for Mac and "Open Folder" is for Windows. You are in the right place to create your chrome folder.
So the next step is basically create a folder and copy/paste the codes to text files, place them to folder and that's it?
Just to make sure, do I need to keep the codes in separate files or can I use single one?
There can only be one file with the exact name userChrome.css in the folder with the exact name chrome.
You can either put all the code in the same file, or you can use "includes." Considering the code is pretty short, I suggest using just one file.
Good to know, thanks. I'll give it a go and nag if something goes wrong. ;p