google search page doesn't show image on street view
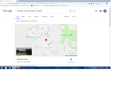
When using google search page not google maps, the page does not show street view anymore when putting in address and searching for it. This happened a few days ago and persists. I reached out to google and they said it was a firefox issue. I have enclosed 2 photos one from chrome which show what Firefox used to show, and one from firefox missing the image. This is what a google forum user said is the problem I did hear back from someone they thought it was on Google's end not Firefox's so they escalated it/made sure the information got to Google so Google is investigating this. They did something technical (so over my head) with inspecting the element section of the webpage and found out for the Firefox there is no prefix in CSS style (image property). Once they added the proper CSS style prefix from the list located at https://developer.mozilla.org/en-US/docs/Glossary/Vendor_Prefix#Property_and_method_prefixes the street view showed for them. It wont let me load images?
Всички отговори (8)
I was able to submit images now. Thank you for your reply
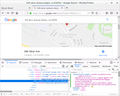
Thank you for the screenshot. When I right-click > Inspect that little area, Firefox shows that it's not happy with the way Google has specified the image address for that area so it's ignoring it. (First screenshot attached)
If I edit that value by removing the linear-gradient(...), from the beginning, Firefox is happy with just the image. (Second screenshot attached) But this isn't practical for us as end users.
I don't know this is a change Google just made, or whether the old syntax no longer works in Firefox 64.
Okay, to get a bit nerdy here...
This is a problem with the linear gradient, which is just a gray background fill that goes from medium gray to dark gray.
Google is giving this to Chrome:
-webkit-linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0.5))
Google is giving this to Firefox:
linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0.5))
The problem is the first part, where it says top. In Firefox -- or should I say, when a site specifies linear-gradient instead of -webkit-linear-gradient -- you don't specify that the fade starts from the top, you specify the direction it goes, so it should say:
linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,0.5))
Hopefully someone will point this out to the right person at Google, although it could take a week to fix it; I don't think they release updates to search instantly.
Or, as you mentioned someone else had said, Google could send the
-webkit-linear-gradient()
code to Firefox.
Seems we have nerd agreement, but we don't have an easy workaround for you. The good news is, the blank area is still an active link to Street View, but there's no thumbnail for easy spotting, you have to squint to see the white rectangle outline.
Firefox has a problem with the CSS code that is used to display this background image. I see invalid property error that seems to be caused by the presence of 'top' as the first parameter. If I edit the value and remove 'top,' leaving the remainder then I see the image.
background-image:
linear-gradient(top, rgba(0,0,0,0), rgba(0,0,0,0.5)),url('//geo0.ggpht.com/cbk?panoid=QLhNgTkS1RWwRledzrBgpg&output=thumbnail&cb_client=search.LOCAL_UNIVERSAL.gps&thumb=2&w=158&h=78&yaw=138.60416&pitch=0&thumbfov=100')
Can I put that code in my chrome folder and make the page load correctly?
The problem is that the url() changes each time. I can't think of a way for a CSS rule to address that. Instead, you could use a script to perform surgery on the rule.
This script works for me if I submit it in Firefox's Web Console on an example page with a map result above the regular search results:
var thumb = document.querySelector('a[href^="/maps/place/"] > div');
var sty = thumb.getAttribute('style');
if (sty.indexOf(':linear-gradient(top') > -1 || sty.indexOf(': linear-gradient(top') > -1){
thumb.setAttribute('style', sty.replace('linear-gradient(top', '-webkit-linear-gradient(top'));
}
However, I don't know how safe that is to apply to every Google results page... if you wanted to do that:
Are you familiar with the "monkey" extensions, Tampermonkey, Greasemonkey, and Violentmonkey? They allow you to inject small scripts into pages to make changes when there's no dedicated solution to be found.
I'll check out the extensions you mentioned. I am new to using the css codes to change the appearance of firefox. I believe I used some of your codes for tab rows etc... I thought google would fix this, it comes in handy when looking at real estate. Thank you for your reply