Need help with userChrome.css I am trying to change the interface fonts to a Bolder font
I just contributed to Thunderbird and and will contribute more if I can change the fonts used in the interface menus and toolbars. I am visually impaired and am unlikely to be able to see Thunderbird's menus at all a year from now. I tried creating a userChrome.css file but it has no effect so there must be something wrong with it. This is what I have:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /*
* * change font for ALL UI elements does not affect content */
- {
font-size: 14pt !important;
font-family: "Arial Nova" !important;
font-weight: bold !important;
}
/*
* Threads and folder panes
- /
.tree-rows {
font-size: 14px !important;
}
/*
* Menu Bar font
menubar > menu {
font-size: 14pt !important; font-weight: bold !important;
}
- tabs-toolbar .tab-text {
font-size: 14pt !important; font-weight: bold !important; }
I got this code from a few examples I found. Any help getting this to work would be appreciated a great deal.
Избрано решение
This approach makes fonts bigger, but not bolder: This is a general step that increases fonts somewhat. It may do what you wish. In tools>settings>general scroll to bottom where config editor is. the entry to change is layout.css.devPixelsPerPx the default is -1. Try maybe changing to 1 or 2 and see how that looks, but be careful if you set too high. I suggest 1.1 for a start.
Прочетете този отговор в контекста 👍 0Всички отговори (3)
Избрано решение
This approach makes fonts bigger, but not bolder: This is a general step that increases fonts somewhat. It may do what you wish. In tools>settings>general scroll to bottom where config editor is. the entry to change is layout.css.devPixelsPerPx the default is -1. Try maybe changing to 1 or 2 and see how that looks, but be careful if you set too high. I suggest 1.1 for a start.
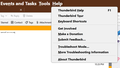
This code enlarges the Menu Bar and submenu fonts, and makes them bold (see picture):
/* Menu Bar font */
menubar > menu
{ font-size: 18pt !important;
font-weight: bold !important;
}
/* Submenus and context menus font */
menupopup,popup {
font-size: 12pt !important;
font-weight: bold !important;
}
Changing the Mail Toolbar buttons is a bit more complex, but I suggest using the Phoenity Icons add-on as first step in making them more visible.
The change in pixels was great. With that I can even see the smaller text. I also enabled legacy using the Config Editor. I had found some examples for my userChrome.css but did not know that I needed to enable legacy to get it to work. Thanks much.