Unable to load website if any background XHR request is failed
I am using Firefox Developer Edition Version: 110.0b5 (64-bit) on M1 Mac running Ventura 13.1.
I am building an webapp some XHR triggering in background but it is not necessary to run the application (running fine on other browsers). But on Firefox Developer Edition, It shows a error window with the message and stops loading the application.
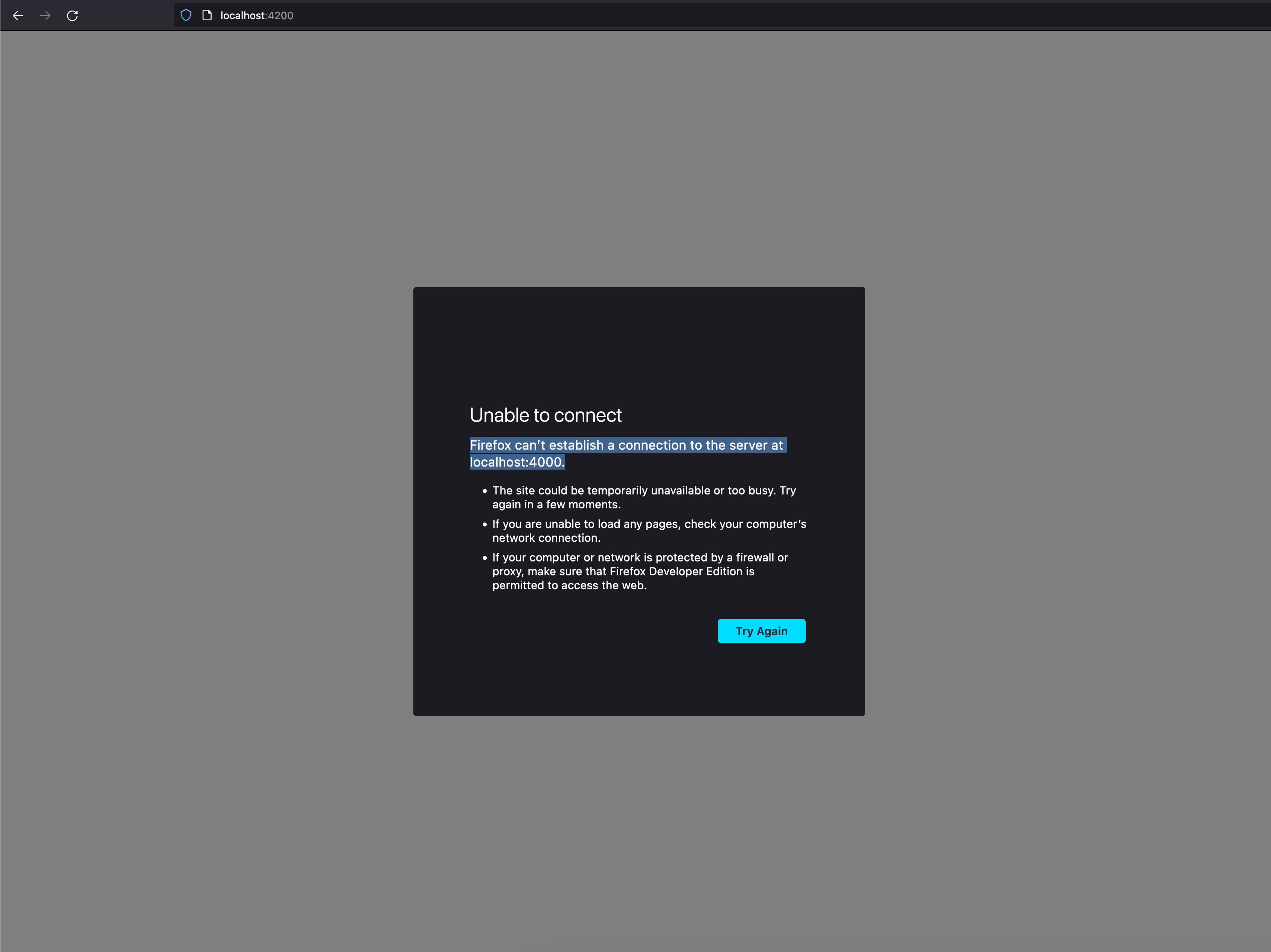
Firefox can’t establish a connection to the server at localhost:4000.
localhost:4000 is the failing XHR request domain. I have attached the screenshot.
How to ignore the XHR failing errors just like other browsers?
Избрано решение
It is resolved. Actually, It's a iFrame, The error appears inside the iframe that looks like an browser alert.
Прочетете този отговор в контекста 👍 0Всички отговори (1)
Избрано решение
It is resolved. Actually, It's a iFrame, The error appears inside the iframe that looks like an browser alert.