
[dev tools] ID starting with numeric value crashes the DOM inspector
Hello,
I posted a bug on bugzilla without any answer and like to ask if anybody is able to reproduce the problem: https://bugzilla.mozilla.org/show_bug.cgi?id=1002280.
This is quite annoying since I'm working on old code falling into the test case of my report.
Thank you in advance for answers.
Всички отговори (5)
Hello,
Try Firefox Safe Mode to see if the problem goes away. Firefox Safe Mode is a troubleshooting mode that turns off some settings and disables most add-ons (extensions and themes).
(If you're using an added theme, switch to the Default theme.)
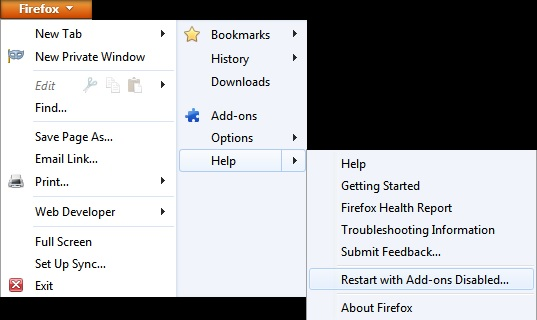
If Firefox is open, you can restart in Firefox Safe Mode from the Help menu by clicking on the Restart with Add-ons Disabled... menu item:

If Firefox is not running, you can start Firefox in Safe Mode as follows:
- On Windows: Hold the Shift key when you open the Firefox desktop or Start menu shortcut.
- On Mac: Hold the option key while starting Firefox.
- On Linux: Quit Firefox, go to your Terminal and run firefox -safe-mode
(you may need to specify the Firefox installation path e.g. /usr/lib/firefox)
Once you get the pop-up, just select "'Start in Safe Mode"

If the issue is not present in Firefox Safe Mode, your problem is probably caused by an extension, and you need to figure out which one. Please follow the Troubleshoot extensions, themes and hardware acceleration issues to solve common Firefox problems article to find the cause.
To exit Firefox Safe Mode, just close Firefox and wait a few seconds before opening Firefox for normal use again.
When you figure out what's causing your issues, please let us know. It might help others with the same problem.
Keep checking your bug report . Your problem will be solved soon .
Thank you.
I can confirm the bug - in safe mode - on a fresh install - on different machines
There is an exception thrown, so the execution is aborted and only a try and catch could prevent this issue.
data:text/html;charset=utf-8;base64,PCFET0NUWVBFIEhUTUw+CjxodG1sPgo8aGVhZD4KPC9oZWFkPgo8Ym9keT4KPGRpdiBpZD0iMSI+PC9kaXY+CjwvYm9keT4KPC9odG1sPgo=
Paste in the console:
document.querySelector("#1");
try {document.querySelector("#1");} catch(e){console.log(e)}
DOMException [SyntaxError: "An invalid or illegal string was specified" code: 12 nsresult: 0x8053000c location: debugger eval code:2]
- line 1311: resource://gre/modules/devtools/server/actors/inspector.js
querySelector: method(function(baseNode, selector) {
if (!baseNode) {
return {}
};
let node = baseNode.rawNode.querySelector(selector);
if (!node) {
return {}
};
This is indeed what I reported in the bug report.
However, I think this shouldn't "just" be avoided with a simple try/catch and should actually made to work properly (get/select the DOM element with querySelector).
Using an id starting with a number in HTML4 is forbidden, but it's OK in HTML5 as stated in the following link: http://www.whatwg.org/specs/web-apps/current-work/multipage/elements.html#the-id-attribute
The MDN also recommends to use an HTML4-compatible id, but it's only a recommendation for backward-compatibility.
Firefox should handle this case perfectly.
I've updated the bug report since my above answer is incorrect.
querySelector (and querySelectorAll) are using CSS seletors and not HTML selectors. And CSS selectors don't support IDs starting with numerical values (https://bugzilla.mozilla.org/show_bug.cgi?id=718326).
A work around using CSS selectors on numerical IDs would be to use unicode notation like this: document.querySelector("#\\31") or ths attribute selector: document.querySelector("[id='1']").
That being said, Firefox DOM inspector shouldn't have any problem in this situation ... or at least handle it as cor-el suggests it with a try/catch block.
Any input on this?
