response body not shown in developer tools even though content-length is greater than zero
I've got a website [works in all other browsers btw] that inconsistently manifests the following behaviour.
User clicks a button, which initiates a jQuery ajax call with type JSONP.
In developer tools, the following message appears:
Loading failed for the <script> with source "[my-cross-site-server-url]?callback=jQuery1124024932276037115453_1550849777698&dont_duplicate=1&api_key=.................&course_guid=...............&fname=&lname=&format=js&_=1550849777700”.
the query parameters are pertinent to the app.
Version is Firefox Quantum, 65.0.1 64 bit, running on OS X High Sierra.
User Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.13; rv:65.0) Gecko/20100101 Firefox/65.0
As we use errorception we also see this error on
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:65.0) Gecko/20100101 Firefox/65.0
Now it get's weird. Checking the content-length in the response is shown correctly [its about 3000 bytes], but response body is blank [just nothing displayed]. Still in the network tab you click "open in new tab", the response is there. Debugging the server, the response is there, and its a piece of code that's been in production for 5 years, and works in every other browser.
Also, it doesn't always happen [?], and I've tried safe mode, same behavior.
Izabrano rješenje
OK, solved if the response code is 302, the response body is not available.
Pročitajte ovaj odgovor sa objašnjenjem 👍 0All Replies (2)
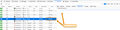
I attached a screenshot from developer tools
Odabrano rješenje
OK, solved if the response code is 302, the response body is not available.