Recent update of Firefox causes issues with Google Maps - firefox caching issue?
Issue: it appears that Firefox is attempting to cache/use cache of the tiles from Google Maps, and it fails to render the map when you revisit a web page.
I've gone through all the typical process of eliminations - verify it's not just my Firefox, my machine, my application, etc. Scenario: 1)..Launch Firefox and visit a website that displays a Google Map. 2)..Click a link to leave that page and then return back to the page (either back-button-history or via a link). 3)..Notice that the tiles of the map are not displayed. It appears as though Firefox is trying/failing to use some sort of its own cache(?) of the map tiles and is failing to render them. Most other map layers will display (i.e.: markers).
Easy to reproduce on Google's own API demo page: 1)..Visit: https://developers.google.com/maps/documentation/javascript/adding-a-google-map
and notice the sample map (see screenshot below as "before" image).
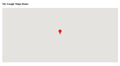
2)..Click a link on that page, so that you leave that page. 3)..Go back to the previous page and notice the map doesn't display the tiles (see "after" image attached).
Observations: 1)..The above scenario fails on all sites I've tested, through different users/machines/demographics. 2)..The above works great in IE11, Chrome, Safari, just not Firefox.
Base case: OS: Windows 7 Pro, Windows 10. Firefox version: 68.0
All Replies (1)
I was unable to reproduce this. Was anyone else able to?
Windows 10 Pro, FF 68