Thunderbird 115 Move Application Menu (three-bar) to left hand side using CSS
It is annoying when a redesign of Thunderbird (Supernova) says it gives maximum customization options, but in fact moves something - the Thunderbird/Application Menu icon (hamburger button) - whose position apparently can't be customized!
How can I move the Application Menu (three-bar, hamburger menu) from the right hand side to the left hand side in Thunderbird 115.2.2?
The following CSS code (inside userChrome.css, inside a newly created chrome folder in my profile) works for my Firefox program, but apparently does not work for Thunderbird 115.
/* Move the APPLICATION MENU, 3-bar button, to the left & change its color */
#PanelUI-button {
order:-1 !important;
color: yellow
}
Can anyone please tell me what the CSS code is to move the position of the Thunderbird/Application Menu? Many thanks, Rick
Izabrano rješenje
Try this:
/* appmenu location */
#button-appmenu {
order:-1 !important;
color: black !important;
}
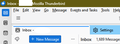
I found the ID by opening the Developer Toolbox, clicking the arrow at the upper left end, then clicking the menu icon (see picture).
Help/Troubleshooting Info, Profile Folder, Open Folder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the colour as desired. Double-click toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
Pročitajte ovaj odgovor sa objašnjenjem 👍 1All Replies (11)
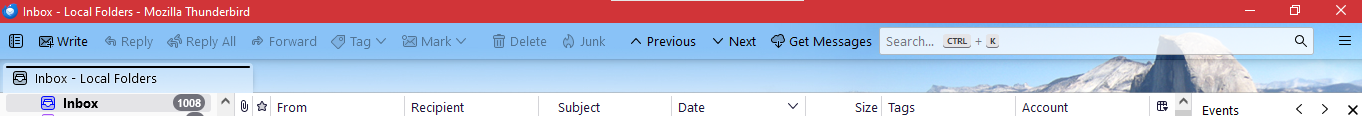
The screenshot below is the present position of the Thunderbird/Application Menu Button ...
Izmjenjeno
Odabrano rješenje
Try this:
/* appmenu location */
#button-appmenu {
order:-1 !important;
color: black !important;
}
I found the ID by opening the Developer Toolbox, clicking the arrow at the upper left end, then clicking the menu icon (see picture).
Help/Troubleshooting Info, Profile Folder, Open Folder, close TB, create a new folder named chrome, create a new document in chrome with a text editor, name it userChrome.css, Save as type: All files *.*, copy in the above code, change the colour as desired. Double-click toolkit.legacyUserProfileCustomizations.stylesheets to true in Settings/General/Config. editor, restart TB.
Thanks, sfhowes, that looked promising, but unfortunately did not work, even after 2 restarts. Do you have TB 115.2 ? Your screenshot does not look like TB 115.
The first attached screenshot shows my full toolbars, with menu bar included. The second screenshot shows the new TB 115 Customize Toolbars menus and options. I used to be able to click on Customize, and then drag the AppMenu (3-bar) button and move it to the LHS. Now on the Customize Toolbars, the AppMenu button is not even visible.
I'm wondering if Thunderbird have removed the capability to move the App Menu button completely. If that is so, please, TB team, please restore that capability!
Yes, the code works here in TB 115, even in a vanilla profile (see picture). What is the first line in your css? If it has a namespace line referring to xul, delete it. It might also not work in your case with so many buttons on the Unified toolbar.
Thanks again, still no luck. Have tried removing all Mail space buttons and flexible spaces, and also tried, "restore default", have tried changing the theme, and no success. Here is my userChrome.css text (did not have xul reference), inside the chrome folder, inside my TB profile ...
/* Move the APPLICATION MENU to the left and change its color */
- button-appmenu {
order:-1 !important; color: blue !important; }
}
(Have tried removing the final bracket also.)
Izmjenjeno
The file must be named userChrome.css, not userchrome.css. Check that you've also toggled the pref. in Config. editor. Make sure the chrome folder is in the active profile folder.
Yes, that was a typo before, it is named userChrome.css The following setting in Config editor is set for TRUE: toolkit.legacyUserProfileCustomizations.stylesheets
I have also tried putting a space before the "-1" in this line order:-1 !important; (For some reason, Mozilla Support has changed the # in my userChrome.css text, in this line [#button-appmenu {] shown above to 1. )
Izmjenjeno
Have also enabled the Title Bar, and this is the result ...
Izmjenjeno
I really don't know what the problem is. Do you have any working css? Try this code just to confirm everything is in the right place:
#msgHeaderView {
background-color: lightblue !important;
border-bottom: 0 !important;
}
This gives a light blue background to the Header Pane.
Hi SF, many thanks for your patient help and suggestions. I discovered the problem. I had inadvertently labeled the CSS file as userChrome.css.css It obviously should only be userChrome.css Now it works! Hooray! I will label your first post as the solution. Many thanks again!
My final css code, with the bold text being the key to moving the AppMenu to the LHS:
/* Change AppMenu - Three Bar - location to LHS and change its appearance */
#button-appmenu { order:-1 !important;
color: blue !important; background-color: aqua !important; border: 1.5px solid blue !important; }
Izmjenjeno