Unexpected cursor shown inside focused div
I recently noticed a number of places on websites where a cursor would appear in a place where no keyboard input is accepted. I've narrowed it down to this:
Define a div like this: <div tabIndex="1"></div>
Style it like so: div {
width: 200px; height: 100px; border: solid 2px red;
} div:focus {
background-color: lightblue;
}
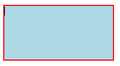
Click inside the div. It turns blue to show it has focus, but it also shows a cursor at the top-left.
This does not seem to happen when you use <div tabIndex="1" /> and it also doesn't happen in other browsers.
Izmjenjeno
Izabrano rješenje
You may have switched on caret browsing. You can toggle caret browsing off/on by pressing F7 (Mac: fn + F7).
- Settings -> General -> Browsing
remove checkmark: [ ] "Always use the cursor keys to navigate within pages"
Note that this is a Firefox accessibility feature.
Pročitajte ovaj odgovor sa objašnjenjem 👍 0All Replies (3)
I discovered it doesn't even need to support focus. Just the click on a basic div shows the same.
<html>
<head>
<style>
div {
width: 200px;
height: 100px;
border: solid 2px red;
padding: 10px;
}
</style>
<title>Unexpected cursor in clicked div</title>
</head>
<body>
<h1>Unexpected cursor in clicked div</h1>
<ul>
<li>Click inside the rectangle below.</li>
<li>
Expected: Nothing should change.
</li>
<li>Actual: A cursor appears at the top-left of the box.</li>
</ul>
<div></div>
</body>
</html>
Izmjenjeno
Odabrano rješenje
You may have switched on caret browsing. You can toggle caret browsing off/on by pressing F7 (Mac: fn + F7).
- Settings -> General -> Browsing
remove checkmark: [ ] "Always use the cursor keys to navigate within pages"
Note that this is a Firefox accessibility feature.
Ah, there you go. That's exactly what it was. I'm not sure how I had turned that on.
Thanks for the speedy explanation!