FireFox blocks iframe and doesn't show, while this iframe is a same domain address
Hi. I'm now working on a iframe issue but I can't find the problem. I have a iframe in my page and this iframe is point to another page but in same domain. I use angularJS as my framework and using angular router.
My page link is like this: https://xxxx:8443/ctx/#/mypage While the iframe src=/ctx/#/iframepage
This works fine in Chrome and IE edge. But the iframe does not load any resource in Firefox. I inspected the element and find only a blank page is under this iframe :
But when I changed the iframe src to like google.com, the iframe is worked.
By the way I using a self signed Certificate to test https service.
I don't know why the iframe is not worked, Can anyone helps me?
All Replies (5)
Check your code with who makes the rules for standards and practice of web code ++
W3C
HTML https://validator.w3.org/
CSS https://jigsaw.w3.org/css-validator/
and https://validator.w3.org/i18n-checker/
and http://mobile.css-validator.org/
Please let us know if this solved your issue or if need further assistance.
Could you check Firefox's Web Console and Browser Console for error messages? You can ignore blue triangles, used for CSS warnings, as those are unlikely to be involved in this problem. Anything interesting?
Hi, I didn't find any javascript code exception or any resource 404 except for some css.map not find.
I need to say that my web application is a single page application, application's router is managed by angularJS.
I tried to change the iframe url to any of my application's router url, all of them doesn't work.
i.e. /waa/#/aaa /waa/#/bbb /waa/#/ccc ....
While I change the iframe url to any other domain, or just to /waa/, it works, at least FireFox try to load the url's resource.
Is it possible that Firefox won’t load iframe when it is a single page application? Because the SPA url is first catched by Angular but not background server.
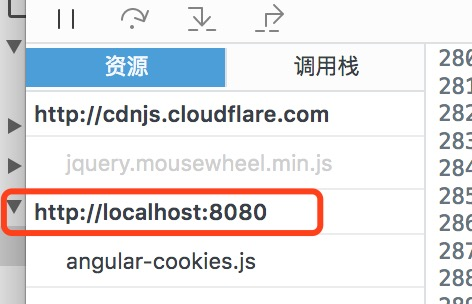
You can see my 2nd screenshot. There's only one localhost domain in debugger. But in CHROME, there's 2 domain, both of them are localhost. One should be iframe resource.
Modified
Hi. I think I find the reason. As I wondered that this my angular router cause FF doesn't load the iframe.
So I find a solution in this link: https://stackoverflow.com/questions/19325539/angular-js-iframes-and-firefox
to change the iframe src from '/waa/#/aaa' to '/waa/index.html#/aaa'.
then it works!
Maybe this is HTML standard?
There may be a more general phenomenon. If I run this in the web console on any page, I get an empty frame:
var s=location.href; var i=document.createElement('iframe'); i.setAttribute('src', s); document.body.appendChild(i);
However, this works (or reports an error related to the page not allowing framing):
var s=location.protocol+'//'+location.host+location.pathname; if(location.search.length > 0) s+=location.search+'&1'; else s+='?1'; s+=location.hash; var i=document.createElement('iframe'); i.setAttribute('src', s); document.body.appendChild(i);
That suggests Firefox won't embed the identical page URL within itself.
That might explain why your workaround worked.
Modified