Chrome scrolls to element while Firefox doesn't for this URL with #
Chrome scrolls to element while Firefox doesn't for this URL with # :
https://www.service-public.fr/particuliers/actualites/A15610#titreChapitre_-5776306477855185115
There is an element with id "titreChapitre_-5776306477855185115" in the page (chapter "Personnes ayant un test de dépistage positif" which means "People who test positive to Covid", Chrome will scroll to this chapter (well, at least 60% of time it auto scrolls to the element) while Firefox will always display the top of the page.
Firefox is slightly better and more similar to Chrome on the english version for some reason : https://www.service-public.fr/particuliers/actualites/A15610?lang=en#titreChapitre_-5634635573997558496
Chosen solution
Oh ok I see, for some (probably very bad) reason, they have a few different values of ID which rotates each time you reload without cache (Ctrl + F5), so it's impossible to use the ID of a chapter to reference it in a reliable manner, but it sometimes works.
It was pure randomness my tests worked more in Chrome than in Firefox, sorry to bother you with this.
Read this answer in context 👍 0All Replies (4)
I see this ID: titreChapitre_8985960623098541122 for that element.
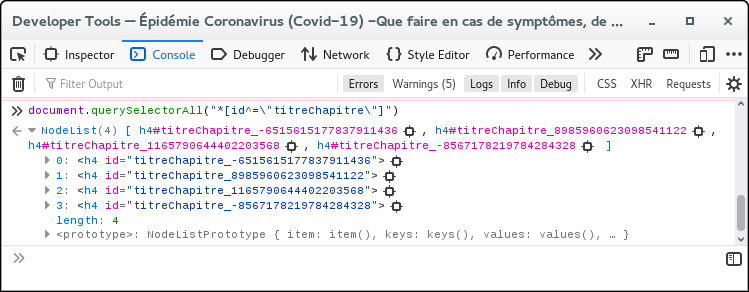
For search for elements that have an ID that starts with titreChapitre shows four results.
Chosen Solution
Oh ok I see, for some (probably very bad) reason, they have a few different values of ID which rotates each time you reload without cache (Ctrl + F5), so it's impossible to use the ID of a chapter to reference it in a reliable manner, but it sometimes works.
It was pure randomness my tests worked more in Chrome than in Firefox, sorry to bother you with this.
Maybe use this ID:
Yes, you are right, thank you, and it also works for the english version