how to change color of bookmark separators in folders opened from bookmarks toolbar
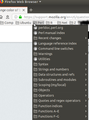
In FF61 on a fresh Ubuntu 18.04 install (Gnome desktop), the styling of the Bookmarks Menu provided by the little star-atop-bracket icon looks fine, with dark text and dark separators on a light gray background; but the drop-down menus (of bookmarks) opened from folders on the Bookmarks Toolbar (shown below the navigation / search bar / etc. toolbar) are styled as light text and *dark* separators on a dark background. As a result, the separators are all but invisible.
How can I lighten the color of just the bookmark separators inside the Bookmarks Toolbar "folder" drop-down menus?
(To clarify: I am *not* talking about the appearance of the Bookmarks Toolbar itself — which shows dark text on a light background — only the appearance of the "submenus" of bookmarks that are opened by clicking on "folders" on that toolbar.)
Also, to be specific, I am looking for a userChrome.css solution here (as opposed to changing desktop themes). Mainly I just need to know the right CSS selector (or whatever) to use. I couldn't find specific enough info by Googling to fix this myself.
Zvolené řešení
cor-el said
If you can't change some properties then the first to try is using the -moz-appearance rule if you didn't try this yet. [...]
See jscher2000's comment above, and my reply.
To clarify, here is my current userChrome.css:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Make separators in bookmarks easier to see */
#PlacesToolbarItems .bookmark-item > menupopup[placespopup="true"] menuseparator {
-moz-appearance: none !important;
margin-top: 2px;
border-bottom: 1px solid #999;
margin-bottom: 1px;
}
As I said above, this does work to show lines between bookmarks where separators should be, but is not actually coloring the separators themselves (which I have tried to do using 'color:' and 'background:' settings, but neither of those had any effect).
Přečíst dotaz v kontextu 👍 0Všechny odpovědi (14)
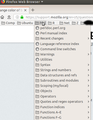
Well, I've broken down and tried changing GTK themes. Although I found a theme that shows the separators well, it is otherwise awful looking, and I will not be using it.
The two themes I could live with, Ambiance (which I was using) and Radiance (an acceptable alternative), both have the same issue -- in spite of the fact that the latter is actually a "light" theme!
I've included two images to show what I'm talking about. Note that there are actually three bookmark separators in there. Can you find them? (Rhetorical question.)
BTW, I failed to note that the separators also look fine in the bookmarks sidebar (Ctrl-B). It's only the "drop-down menus" of bookmarks that are the problem.
Still hoping someone knows the magic incantation I can use to solve this in userChrome.css…
I think in order to take command of styling separators you need:
#PlacesToolbarItems .bookmark-item > menupopup[placespopup="true"] menuseparator {
-moz-appearance: none !important;
}
On Windows 7, the color is determined by a fill which should match the text color around it -- I don't know if it works the same way on Linux:
fill: var(currentcolor);
If that doesn't work, you can specify your own color, e.g., white:
#PlacesToolbarItems .bookmark-item > menupopup[placespopup="true"] menuseparator {
-moz-appearance: none !important;
fill: #fff !important;
}
It won't be blinding white because separators are displayed at 70% opacity (30% transparency), but you can adjust as needed.
jscher2000 said
I think in order to take command of styling separators [...]fill: var(currentcolor);[...]fill: #fff !important;
Thanks for the reply. Neither of those suggestions worked for me, either with or without
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
as the first line of userChrome.css. :-(
(Logged out and back in, and restarted FF each time, just to be sure.)
Lemme try different things, like 'color' or 'background'…
OK, neither 'color' nor 'background' worked, but
margin-bottom: 9px !important;
did work (I used a crazy big value just to make it obvious).
So now we know that the selector is correct; we just need to figure out how to change the color. (Increasing the margin is an acceptable workaround, but I really would like to make the separators themselves visible! :)
Aha!
border-bottom: 1px solid red !important;
worked (again, as a workaround, but this one basically equivalent to an actual solution). :-)
I'm going to keep this open a little while longer, in case someone can suggest the "real" way to change the color of the element itself…
If you can't change some properties then the first to try is using the -moz-appearance rule if you didn't try this yet. It is likely that Firefox uses the native style rules for separators.
- -moz-appearance: none !important;
Zvolené řešení
cor-el said
If you can't change some properties then the first to try is using the -moz-appearance rule if you didn't try this yet. [...]
See jscher2000's comment above, and my reply.
To clarify, here is my current userChrome.css:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Make separators in bookmarks easier to see */
#PlacesToolbarItems .bookmark-item > menupopup[placespopup="true"] menuseparator {
-moz-appearance: none !important;
margin-top: 2px;
border-bottom: 1px solid #999;
margin-bottom: 1px;
}
As I said above, this does work to show lines between bookmarks where separators should be, but is not actually coloring the separators themselves (which I have tried to do using 'color:' and 'background:' settings, but neither of those had any effect).
How about setting the border color:
#PlacesToolbarItems .bookmark-item > menupopup[placespopup="true"] menuseparator {
-moz-appearance: none !important;
margin: 2px 0 1px 0 !important;
padding: 0 !important;
border-color: #000 !important;
}
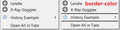
Sample screenshot from Windows 7 (Light theme):
<center> </center>
</center>
That's basically the same thing I'm doing. Look at my code.
Again, like I said above, this does make the division points visible, but is not literally coloring the separators themselves.
I'm going to go ahead and mark this as solved now.
dcljr said
Again, like I said above, this does make the division points visible, but is not literally coloring the separators themselves.
The separators have no height after you change their -moz-appearance, their thickness comes from the top and bottom padding. If you keep the default padding and use:
background-color: #000 !important;
the padding turns black and there's a huge bar (7 pixels tall maybe). Or is that a Windows thing and you don't get a bar on Linux?
Try this code as a test.
menuseparator {
-moz-appearance: none !important;
border-top: 3px solid gray !important;
visibility:visible !important;
}
#bookmarksMenuPopup menuseparator {
-moz-appearance: none !important;
border-top: 3px solid green !important;
visibility:visible !important;
}
menuseparator.small-separator,
.PanelUI-subView menuseparator{
-moz-appearance: none !important;
border-top: 3px solid red !important;
visibility:visible !important;
}
(fixed important typos)
Upravil uživatel cor-el dne
jscher2000 said
If you keep the default padding and use:background-color: #000 !important;the padding turns black and there's a huge bar (7 pixels tall maybe). Or is that a Windows thing and you don't get a bar on Linux?
I couldn't replicate what you're describing here. Must be different on Linux.
cor-el said
Try this code as a test.
menuseparator {
-moz-appearance: none !important;
border-top: 3px solid gray !important;
visibility:visible!imporant;
}
[...]
I substituted "blue" in place of "gray" to make everything obvious. (And I corrected "imporant" to read "important" throughout. :) Apart from that, I used your code (all 3 parts) verbatim. (And, of course, I commented out the "border-bottom" code that I have been using to get colored lines.)
The results:
- In the drop-down menus of bookmark folders opened from the Bookmarks Toolbar, I see red separators and a single blue line at the very bottom of each menu (just above "Open all in tabs").
- Same red separators in the Bookmarks Menu opened from the star-atop-bracket icon, but no blue lines.
- No effect at all in the Ctrl-B "Bookmarks" sidebar or in the Ctrl-Shift-O "Library". (Both of these have the expected dark gray separators on light background, now that I'm using a light theme.)
- I don't see green separators anywhere.
The bookmarks sidebar are a treechildren list and such a list requires special code (::-moz-tree-separator).