Input fields vanishing with mouseover
This bug seems to have started around FF14 and still persists to the latest version.
In forms, all input fields will show as expected on page load. Then, when you move your mouse across the fields, some (but not all) will vanish and reappear, seemingly randomly. This occurs with both input text and select form elements. You can still type in the text field or select options from the drop-down but it is challenging to do so as the elements do not appear properly.
Some possible, but inconsistent, fixes are applying styles with specific pixel font sizes, and setting background colours on the form elements.
Alle svar (8)
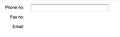
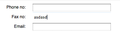
No way to add images on your original post in this forum? Anyhow, here are some screenshots of the behaviour.
First is the form on page load, second is after moving my mouse across the screen, third is while typing, fourth is after typing in two of the fields.
Start Firefox in Safe Mode to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem (switch to the DEFAULT theme: Firefox/Tools > Add-ons > Appearance).
- Do NOT click the Reset button on the Safe mode start window or otherwise make changes.
Try to disable hardware acceleration in Firefox.
- Tools > Options > Advanced > General > Browsing: "Use hardware acceleration when available"
- https://support.mozilla.org/kb/Troubleshooting+extensions+and+themes
I'll give it a try but it's not just me, multiple people in our company have found this bug with different versions of Firefox. Forms render fine in Safari / IE.
No luck trying your suggestions (but thanks, those are good ideas). Here's a short video where you can see the behaviour in action:
It could be a font-size or line height problem that causes the borders to disappear.
Did you make any changes to defaults like the minimum font size?
- Firefox > Preferences > Content : Fonts & Colors > Advanced
You can do a check for corrupted and duplicate fonts and other font issues:
- http://www.thexlab.com/faqs/multipleappsquit.html - Font Book 2.0 Help: Checking for damaged fonts
- http://www.creativetechs.com/iq/garbled_fonts_troubleshooting_guide.html
I'm having the same issue as JennyWren. I've tried the suggestions by cor-el, unfortunately nothing has worked for me either.
Are there any other suggestions out there?
I will keep on working on this and update this thread when I come across some sort of solution... I have this strange suspicion that the answer lies in some dark CSS.
I'm using the nightly v23.0a1 but I have been able to reproduce this bug in Aurora v22 as well as FFx v16... Trying to get across that this is somewhat of a large issue.
Okay so I've played around with the inputs and I've gained a little more insight.
So I have an input with the following styling:
font-size: 16px; height: 20px; width: 200px;
The problem seems to be where the font-size and-or height are set. once you disable those styles, everything works just fine.
....Still investigating
So after some digging...
It looks as if adding a top and bottom margin of 1px fixes the display issue.
Weird, but it worked for me, hope that helps someone else.