How do I edit how Firefox UI?
Firefox takes up more screen estate than Chrome, and I want to change that. How do I edit how Firefox looks? I want to change the back button & tab height and the Bookmark Toolbar height.
Ausgewählte Lösung
Any luck with a negative margin-top value of the Tab Bar?
#TabsToolbar { margin-top:-1px!important; }
Diese Antwort im Kontext lesen
👍 1
Alle Antworten (7)
Go to the Mozilla Add-ons Web Page {web link} (There’s a lot of good stuff here) and search for what you want.
You can do that with code in the userChrome.css file.
The customization files userChrome.css (user interface) and userContent.css (websites) are located in the chrome folder in the Firefox profile folder.
You can use this button to go to the currently used Firefox profile folder:
- Help > Troubleshooting Information > Profile Directory: Show Folder (Linux: Open Directory; Mac: Show in Finder)
You can use this code as a start to see if it works for you.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#nav-bar { height:33px!important; padding-top:0px!important; padding-bottom:1px!important; }
#urlbar-container #back-button {padding-top:1px !important; padding-bottom:1px !important;}
#urlbar-container #back-button image { padding:4px !important; }
/* Tab bar: adjust height - chrome://browser/skin/browser.css */
#tabbrowser-tabs,
.tab-background-start[selected=true]::after,
.tab-background-start[selected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[selected=true]::after,
.tab-background-end[selected=true]::before {
min-height: 24px!important;
}
#tabbrowser-tabs {height:26px!important;}
#tabbrowser-tabs toolbar button > .toolbarbutton-icon {padding-bottom:2px!important}
#PersonalToolbar { height:27px !important; }
#personal-bookmarks { min-height:27px !important; }
#personal-bookmarks toolbarbutton {padding:1px 3px!important;}
#personal-bookmarks .toolbarbutton-icon {margin:-2px 2px -2px 0px !important;}
#personal-bookmarks .toolbarbutton-text {margin:-2px 0px -2px 0px !important;}
That was fantastic, and CSS markup was exactly what I was looking for! Thanks for typing it up as well :D It worked out perfectly!!
If you have any suggestions as to how I could reduce the gap between the top of the tab and the menu bar on Mac OS that would be awesome :)
You're welcome
On Mac OS the menu bar is controlled by the Mac OS and not by Firefox and I'm not sure if you can achieve what you want.
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
- Use a compressed image type like PNG or JPG to save the screenshot
- Make sure that you do not exceed the maximum size of 1 MB
The DOM Inspector (DOMi) has a menu item (Edit > Select Element By Click) and a toolbar button "Find a node to inspect by clicking on it" (left icon on the toolbar in the DOMi).
- open the browser window in the DOMi (File > Inspect Chrome Document) and choose the first entry from the drop-down list.
- click the "Find a node to inspect by clicking on it" button and use the keyboard (Alt Tab) or the Task bar to go back to the browser window (do not click in the browser window other than the title bar).
- click that element with the mouse and keep the button pressed until you see a red border to indicate that the DOMi has located that element in the DOM tree.
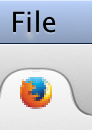
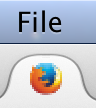
That gap between the top of the tab and the bottom of the blue bar is what I want to decrease.
I tried those steps but I get stuck on the last one. Nothing shows up with a red border.
Ausgewählte Lösung
Any luck with a negative margin-top value of the Tab Bar?
#TabsToolbar { margin-top:-1px!important; }
Got it! Looks like -7 was the perfect number for me :)
Thanks for all the help! I really appreciate it :)
The edited one on the left, original on the right.
Geändert am