Highlight Color for "today" and "selected" in Lightning
This question is a followup to Thunderbird 78.2.2 Calendar "TODAY" highlight
That question provides details on how to edit userChrome.css to (differently) highlight "today" and/or the selected day.
Unfortunately, while it works in the month and multiweek Lightning views, it does not work in the week view.
Does someone know which selector must be used to target that view to similarly change the highlight color?
I have tried things like:
.calendar-week-day-box-current-week[selected="true"] {
background-color: Gold !important;
}
But this (and other similar selectors) does not work.
For some reason I can not get the developer tools (inspector) to show me the selector name, so I am flying blind!
Thanks in advance to anyone who can shed light on this!
Geändert am
Alle Antworten (3)
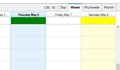
After a brief search on 'thunderbird userchrome calendar current day background color', I arrived at some code that changes the color of the header in Week view to make it more distinctive. It doesn't affect the code for month or multiweek. Further refinements are probably possible.
calendar-event-column[selected="true"],
calendar-header-container[selected="true"] {
background: yellow!important;
}
calendar-event-column[relation="today"],
calendar-header-container[relation="today"] {
background: green!important;
}
.....
Geändert am
Hi @sfhowes
Thanks for your input.
sfhowes said
Further refinements are probably possible.
It works exactly as shown in your screenshot. Unfortunately, an "all day" event makes this solution less than ideal as an all-day event can itself occlude the color in that cell almost entirely.
I've got the developer tools (inspector) showing me (maybe not all?) selector names again, but any attempt to target the whole column seems to not work.
So . . . rather than targeting "calendar-header-container" (which seems to affect the "all day event" cell
I have tried targeting "multiday-column-bg-box" and "multiday-column-box-stack"
Unfortunately, neither have worked.
Clearly it should be possible as the default setup of Lightning is able to color the entire selected and/or current day column differently from others . . .
Any further insights would be appreciated!