How to find what causes a CSS warning in firefox console? (linenumbers, dynamically generated CSS, etc)
Hello Firefox,
When loading a page I work on, I sometimes see something like this:
14:54:44.103 Error in parsing value for ‘margin’. Declaration dropped. instantiate_obj.php (With a yellow-ish triangle with an exclamationmark in front of it)
The warning is clear: somewhere in the html/css a faulty margin-value is used.
But how to find out where, or what causes it?
Is it something inline, an external CSS, something dynamically added by javascript?
What I tried:
1) Clicking on the link on "instantiate_obj.php" just opens a tab in "view-source:" mode.
Not very useful. I don't see any problems on quick inspection, but the page is pretty big. I want something easier than checking everything in the source and the linked CSS.
2) Looking at the timestamp (14:54:44.103) I see it ends in 103. Maybe a linenumber?
Nope, that particular line contains only
.
3) Searching https://developer.mozilla.org didn't shed any light on how to approach this problem.
I can only find out references on how to do it when you see the yellow-ish triangle in inspector, in the second pane (css with that 'filter styles' on top) I already checked my external stylesheet and it came out fine.
Does anybody know how to find out what caused the warning?
===========================
I asked also on stackoverflow but didn't get a response, so for reference:
===========================
Thanks for your time!
Regards, Erwin
Alle Antworten (11)
In a lot of cases you can ignore such CSS errors as they may be aimed at other browsers that support CSS code that is not compatible with Firefox or simply something is wrong. I'm not sure about this case as this is not in a specific CSS file, so it could be about inline CSS code in the main HTML file.
Thanks for replying cor-el, but that doesn't answer my question. I am a developer myself, and want to know what causes it, and possibly fix it. So what I really want to know is where the error/warning originated from.
I am also aware of css browser specific css tricks like adding moz-XXX before something (that typically triggers warnings in other browsers).
It it possible to see what piece of code (be it loaded external css, inline css, or even javascript (adding/modifying) css makes this error/warning?
Thanks for your time, much appreciated!
regards, Erwin
Geändert am
Each case might need different steps to locate and try to understand what warnings in the console are about as this isn't an error but a warning as you can see if you hover the yellow triangle.
Can you post a link to a publicly accessible page (i.e. no authentication or signing on required)?
Thanks again for your time.
No, this particular warning is from some intranet that is closed off to public. But it happens a lot, even on this very page. ;-)
But really, that doesn't matter I think. When I create an error in javascript, I see linenumbers, filenames, etc. When I create a CSS error, I see nothing in the inspector-console.
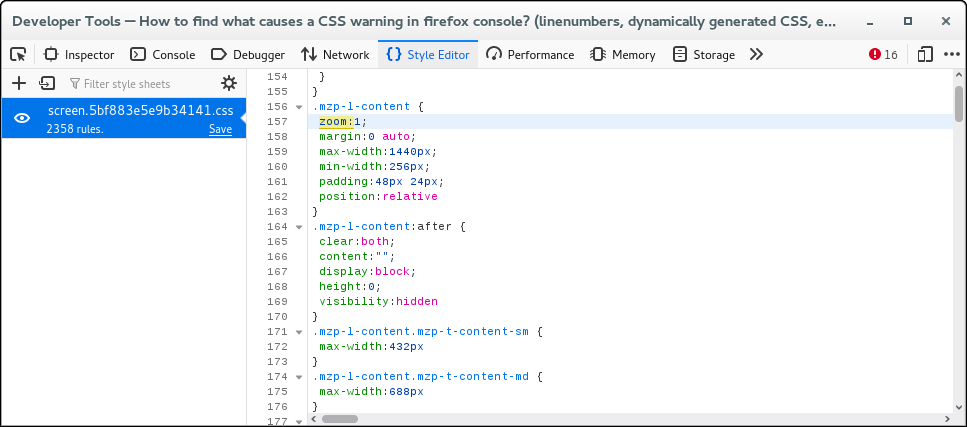
Here are steps to see my problem on THIS page: 1) Hit Ctrl-Shift-i 2) In the new window, click on the tab 'Console'
Look at the first warning (yellow exclamation mark triangle thingy). It says: This page uses the non standard property “zoom”. Consider using calc() in the relevant property values, or using “transform” along with “transform-origin: 0 0”.
Now how can I check what piece of code (be it an external CSS, inline style, or javascript messing with the style) causes the warning?
Regards, Erwin
PS: I am not asking if this a serious warning or whatever, I am asking how to pinpoint the 'offending' code.
Geändert am
If you enable CSS warnings then you notice a lot of lines about Unknown property ‘zoom’. Declaration dropped.. You can expand such a warning and click the link to the CSS file for more detail.
Yes, those DO work and give usefull info. True. That is exactly why I am putting up this question: I was asking about the ones that do NOT give usefull info. (as in: no filename/source and linenumber)
In your example: This first line (after CSS clicking): It says here:
This page uses the non standard property “zoom”. Consider using calc() in the relevant property values, or using “transform” along with “transform-origin: 0 0”.
With a (for me) random number behind it 1417003.
These are the ones I want to solve, but I cannot trace their origin.
For clarity's sake: I don't have a 'normal user' problem with this: pages display just right. But I DO have a developer problem with this: I want to know where my code goes wrong, and fix that.
For example: When I make an error in javascript, the console tell me where it came from. CSS doesn't always.
Maybe I am missing something obvious here? Or maybe Firefox cannot always display the origin of the problem?
Again, thanks for your time! This issue is pretty annoying for me since I cannot pinpoint where the error/warning originates. I hope I don't sound demanding... I know many people work on this community in their own time!
Regards, Erwin
This is just a generic warning about how this page is designed and there is a special test for the presence of the zoom property.
Geändert am
Hi cor-el,
I didn't care directly about that zoom property, but it was an example of a CSS error without a linenumber. You asked for a public accessable website to see it, so I gave this very site of support.mozilla.org.
Some CSS errors have a link to a file (stylesheet) and a line number. And some have not.
My original question was (and still is) about an invalid margin-value without a filename and line number. It also happens with others, so this isn't about margin or zoom or anything, my question is only about how I can find the place where this problem originates. How can I find out in what place that margin is used that was faulty?
Regards, Erwin
Geändert am
All CSS warnings I get on this page have a line number or show one if I expand by clicking the down arrow ('v'). Can you attach screenshots that show this issue as I can't replicate ?
Start Firefox in Troubleshoot Mode to check if one of the extensions ("3-bar" menu button or Tools -> Add-ons -> Extensions) or if hardware acceleration or if userChrome.css/userContent.css is causing the problem.
- switch to the Default System theme: "3-bar" menu button or Tools -> Add-ons -> Themes
- do NOT click the "Refresh Firefox" button on the Troubleshoot Mode start window
My suspicion is that it's set by JavaScript rather than in a style block. Maybe you can create a simplified test case with a script that assigns an obviously invalid margin setting -- such as
element.style.marginLeft = '42';
-- and see whether Firefox flags that with a line number.
Thank you both for your time.
I think I begin to understand the problem: After playing around with the buttons above the console (Errors | Warnings | Logs | etc) I found that the warning I get isn't 'CSS' according to Firefox, but 'Warning'. When you toggle Warning in the console, it disappears.
Still not satisfying at all because it clearly is caused by some CSS-issue, only Firefox categorizes it as warning.
@jscher2000 You are right! I created an invalid style using Javascript, and it generates exactly such a warning.
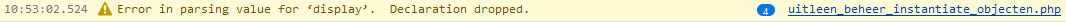
I attached 2 screenshot.
The first one from this page where I see the warning (which I thought was a CSS warning, but apparently is not, it is of type 'warning', as seen by toggling the css and warning button above it)
The second one is the result of an invalid value for some style, when assigned by Javascript.
So we are getting somewhere now I think. This 'no linenumber' problem I have only seems to happens when Javascript does it. (I couldn't check on this very page itself, but elsewhere it behaved like that)
Still: Wouldn't it be great to have a linenumber of the Javascript screwing up while assigning that value? If I make a 'normal' Javascript error, I get the filename and linenumber in the console.
I must admit that knowing Javascript causes the wrong style-value sure narrows it down in most cases, but sometimes, especially when using third party libs, it can still be a huge codebase to sort out.