My webpage (cscpo.com) does not show up properly in Firefox; however, it shows up properly in all other browsers. What gives?
About a year ago, my webpage http://www.cscpo.com/ began not displaying properly in Firefox. Certain sections of my academic vitae were jumbling up all together. I tried changing my html codes to accommodate; however, nothing fixed it. However, my webpage does displays properly in other browsers, like Chrome, Microsoft Edge, etc. Would appreciate expert advice as to what happened with Firefox about a year ago that resulted in this display problem for my website and, especially, advice on how specifically I can fix this problem.
Thank you.
Ŋuɖoɖo si wotia
You will have to cleanup the code used on that page.
The Inspector shows that there are deeply nested font tags present to the page.
Firefox stops rendering the page when this nesting succeeds a specific count and that means that you get unstyled content.
The nesting seems be mostly caused by <font face="Times New Roman"> lines that aren't closed (missing </font>).
If you check the page code then you will also notice a lot of red marked stray closing tags. You can hover such a marked tag to see an informative tooltip.
I also see some MSO code, so I assume that you used ae Microsoft Office application to create the page. Such tools usually create bad HTML code that may not work properly in other browsers.
You can look at BlueGriffon if you do not have a suitable editor.
- https://www.bluegriffon.org/
- https://en.wikipedia.org/wiki/BlueGriffon
- https://en.wikipedia.org/wiki/Category:Free_HTML_editors
All Replies (8)
I looked around the site. What is wrong with it?
Can you show a screenshot of Firefox and another browser?
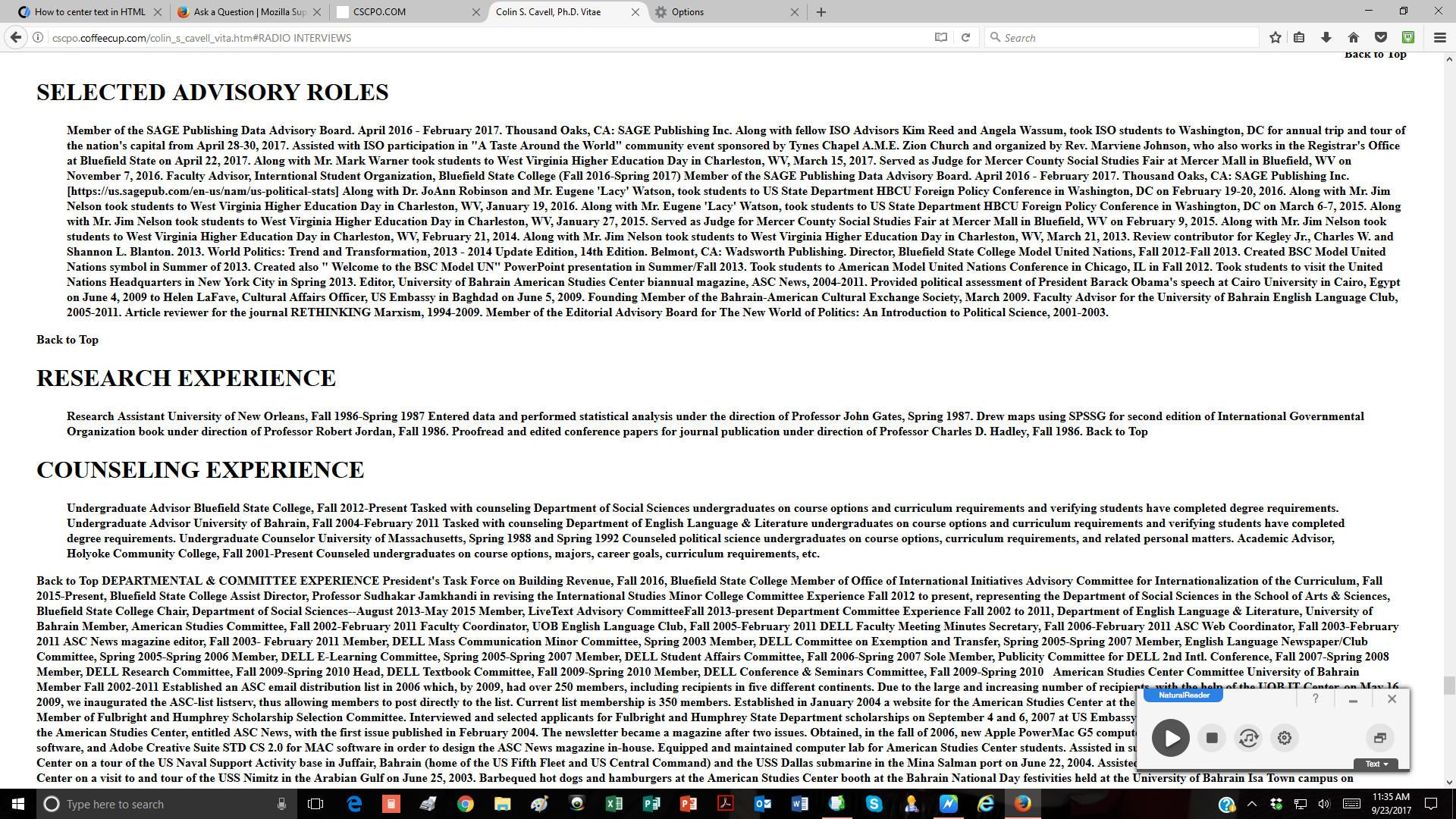
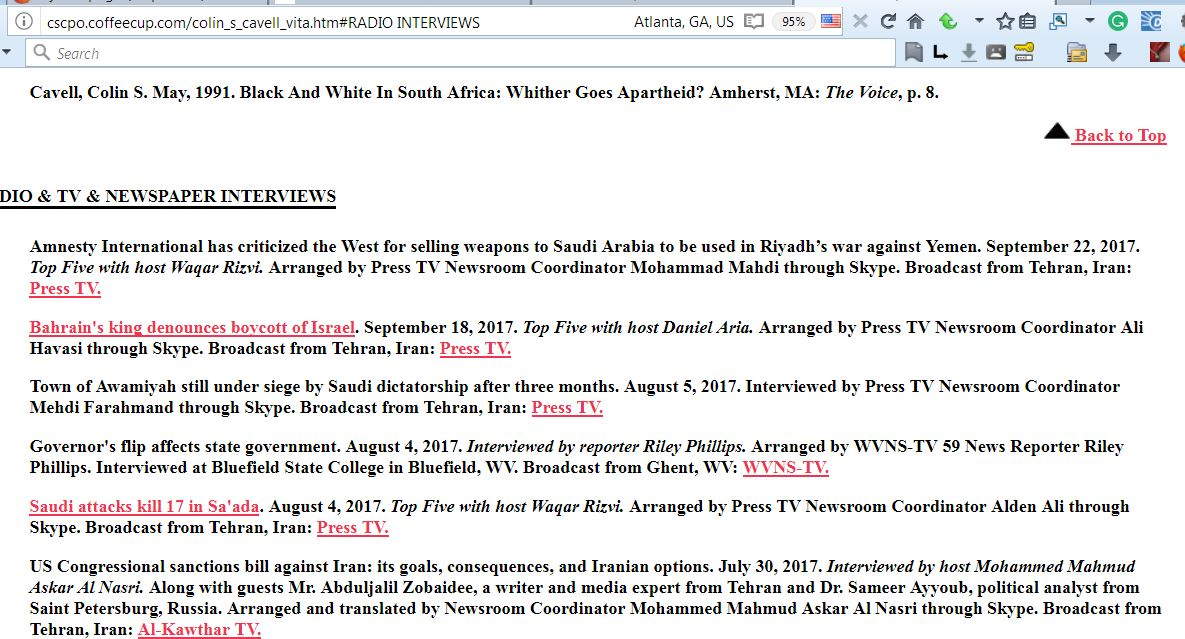
Am attaching two printscreens of my webpage, i.e. cscpo.com.
The first is my webpage in Firefox starting with the section entitled "Selected Advisory Roles" where the section is all jumbled together. The second printscreen is my webpage in Chrome starting with the section entitled "Selected Advisory Roles" which displays correctly.
Thank you for your assistance.
regards,
csc
I didn't have that issue.
Type about:preferences#content<enter> in the address bar. Across from fonts and colors, press the Advanced button. On the bottom, turn on Allow Web Sites To Choose Their Own.
Fonts Information - Detected via Flash http://browserspy.dk/fonts-flash.php?detail=1
I found that page; http://cscpo.coffeecup.com/colin_s_cavell_vita.htm#RADIO%20INTERVIEWS
FredMcD trɔe
Dear Fred,
I followed your instructions, to wit:
Type about:preferences#content<enter> in the address bar. Across from fonts and colors, press the Advanced button. On the bottom, turn on Allow Web Sites To Choose Their Own.
However, my Firefox browser already was checked to "Allow Web Sites To Choose Their Own" (see attached printscreen).
Ɖɔɖɔɖo si wotia
You will have to cleanup the code used on that page.
The Inspector shows that there are deeply nested font tags present to the page.
Firefox stops rendering the page when this nesting succeeds a specific count and that means that you get unstyled content.
The nesting seems be mostly caused by <font face="Times New Roman"> lines that aren't closed (missing </font>).
If you check the page code then you will also notice a lot of red marked stray closing tags. You can hover such a marked tag to see an informative tooltip.
I also see some MSO code, so I assume that you used ae Microsoft Office application to create the page. Such tools usually create bad HTML code that may not work properly in other browsers.
You can look at BlueGriffon if you do not have a suitable editor.
cor-el trɔe
Dear Fred,
Thank you!!! The problem is now solved.
Am much appreciative for your assistance.
best regards,
csc
Cor-el, I think he meant to thank you.