firefox browser 89.0 64-bit font
the new 89.0 firefox browser has changed the font to be thinner & lighter. although it is elegant & attractive, it is much harder to read. how do i make the font thicker & darker?
Todas las respuestas (5)
the text was somewhat improved by a subsequent update, but the latest update made the menu/tabs hard to read again. the fonts are thin & seem to be grey instead of black. Firefox 90.0.1 64-bit windows 7
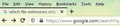
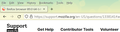
Here are screen shots that illustrate the change. The first is one I took in 2020, the other is from today with the newest firefox version.
https://support.mozilla.org/en-US/kb/update-firefox-latest-version?cache=no Did you update Firefox to the latest version?
Version 90.0, first offered to Release channel users on July 13, 2021
Start Firefox using Troubleshoot(Safe) Mode {web link}
A small dialog should appear. Click Start In Troubleshoot(Safe) Mode (not Refresh). Is the problem still there?
Type about:preferences#general<enter> in the address bar. Across from fonts and colors, press the Advanced button. On the bottom, turn on Allow Web Sites To Choose Their Own.
Make sure you haven't enabled a High Contrast theme in the OS settings.
I am a bit surprised those look so different. Maybe the change was more dramatic on Windows 7 than it was on Windows 10 (what I run).
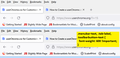
Firefox does not have a built-in method to make the text bold, unfortunately. There is a way to modify the font "weight" using a userChrome.css file, which is a community-supported (unofficial) workaround. I'm attaching a comparison screenshot of applying a rule to make the font "semibold" (600 weight instead of 400 normal weight).
If you want to try it, it's a little bit of a project, so make sure you set aside 10 quiet minutes to work through it.
(For anyone who already has a userChrome.css file set up, you just need to add the rule under (A) to your file.)
(A) Select and copy the following style rule code
.menubar-text, .tab-label, .toolbarbutton-text {
font-weight: 600 !important;
}
(B) Generate and download a userChrome.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then click "Generate CSS File" and save the userChrome.css file to your computer. (See second attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userChrome.css file. (See third attached screenshot)
Minimize that file browser window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for both Windows and Mac in case the text is not clear.
(D) Move the userChrome.css file you generated in Step B into the chrome folder you created in Step C
(E) Set Firefox to look for userChrome.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules.
I suggest bookmarking any thread you get userChrome.css code from for future reference (in case the rule stops working).
Modificadas por jscher2000 - Support Volunteer el
thanks to both of you for replying. Yes, it is 90.0.1, up to date as of now Both starting in troubleshoot mode & running a CSS are new to me. It will take awhile to figure it out. I will report back when I have given it a good try. Meanwhile, I am still hoping for a fix in an update :)