Best fonts for different sizes
I am an older Firefox user and I often find myself enlarging and decreasing size of fonts on different websites to make them readable. Lately I notice I am having trouble with the fonts I am using so I need advice. What are the good fonts to use for Firefox? Also, what is the setting to adjust the fonts Firefox uses in the toolbars and address bar?
I am currently using as follows: Default: MIcrosoft Sans Serif (I like the clean lines of a sans serif, but I'm not wedded to any particular one. ) Size: 10 Proportional: Sans Serif Serif: Newsreader Sans Serif: MIcrosoft Sans Serif Monospace: Lucida Sans Font size: 10 Minimum size: 9
The problem I am having is that text in the address bar is often unreadable due to artifacts that look like a digital font, you know, the blocks? If I highlight the URL inside, the artifacts clear up. I reinstalled Firefox but that problem didn't go away. I need to know which font Firefox uses for that area before I can even begin to try to fix it. Any font suggestions are also welcome. I particularly would like fonts that are readable in many sizes and free of flourishes.
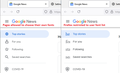
By the way, I chose the image of Google News because I also have trouble with alt text showing, I can't figure out how to get rid of that so any ideas are welcome. It's just Google.
Solución elegida
What your screenshot shows is really bad and shouldn't happen.
This could be a problem with WebRender, so you can try to disable WebRender to see whether this has effect. You can disable WebRender by setting this pref to true on the the about:config page.
- gfx.webrender.force-disabled = true
You can open the about:config page via the location/address bar. You can accept the warning and click "I accept the risk!" to continue.
You can try to disable hardware acceleration in Firefox.
- Settings -> General: Performance
remove checkmark: [ ] "Use recommended performance settings"
remove checkmark: [ ] "Use hardware acceleration when available" - https://support.mozilla.org/en-US/kb/performance-settings
Close and restart Firefox after modifying the setting to make changes effective.
You can check if there is an update for your graphics display driver and check for hardware acceleration related issues.
Leer esta respuesta en su contexto 👍 1Todas las respuestas (3)
Solución elegida
What your screenshot shows is really bad and shouldn't happen.
This could be a problem with WebRender, so you can try to disable WebRender to see whether this has effect. You can disable WebRender by setting this pref to true on the the about:config page.
- gfx.webrender.force-disabled = true
You can open the about:config page via the location/address bar. You can accept the warning and click "I accept the risk!" to continue.
You can try to disable hardware acceleration in Firefox.
- Settings -> General: Performance
remove checkmark: [ ] "Use recommended performance settings"
remove checkmark: [ ] "Use hardware acceleration when available" - https://support.mozilla.org/en-US/kb/performance-settings
Close and restart Firefox after modifying the setting to make changes effective.
You can check if there is an update for your graphics display driver and check for hardware acceleration related issues.
tlshell said
The problem I am having is that text in the address bar is often unreadable due to artifacts that look like a digital font, you know, the blocks? If I highlight the URL inside, the artifacts clear up. I reinstalled Firefox but that problem didn't go away. I need to know which font Firefox uses for that area before I can even begin to try to fix it.
I think cor-el is on the right track in suggesting a graphics card/chipset incompatibility issue.
Either way, the font selections on the Settings page are not used for the interface. On Windows 10, I think Firefox uses the "Segoe UI" font for the entire toolbar area. So that looks like a different problem than making pages readable.
On that topic, if you look at the Windows 10 Fonts control panel, only 1 face is listed for Microsoft Sans Serif, meaning it doesn't have separate light, regular and bold faces (or other variants). This can lead to unpredictable font substitutions and weird rendering artifacts. I guess the default Arial font wasn't readable enough for you?
By the way, I chose the image of Google News because I also have trouble with alt text showing, I can't figure out how to get rid of that so any ideas are welcome. It's just Google.
I think what you see are the "characters" of Google's own Material Icons font, which can occur if you block Firefox from using that font. This happen if you override the fonts requested by web pages by turning off "Allow pages to choose their own fonts, instead of your selections above."
Screenshot:

Modificadas por jscher2000 - Support Volunteer el
OK, I changed the default font back to Arial. I think I was just getting desperate to fix the problem, not hating on Arial. Anyway, allowing websites to choose their own fonts fixed the alt text issue in Google news, but I still had lots of garish colors I didn't want, so I disabled web render, and that made colors normal again. Wow!!! So what does Web Render do, anyway?