Do not let EV Certificate message consume the entire address-bar space
The message from the EV Certificate is often so long that I cannot see the URL of the page anymore: not even the slightest bit, so that I cannot copy and paste the URL.
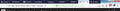
In order to be able to see more contents in the browser, I have positioned my monitor vertically, and put all the widgets in one bar: the address bar, the tags bar; as shown in the enclosed picture. This works fine until I open a page with an EV Certificate. Then the message from the certificate is so long. That there is no URL to be seen anymore. And I often need to copy and paste the URL.
Is there a way to configure the address bar so that the EV Certificate is only displayed as the padlock but with no text (untlil I click on the padlock, in case I want to see all the details)?
Chosen solution
Ok, I managed to find the solution in this thread: https://support.mozilla.org/en-US/questions/1183981
I need to put the following in userChrome.css:
/*
Hide EVSSL Company Name in the identity area
unless hovered for half a second
*/
#identity-box.verifiedIdentity #identity-icon-labels {
visibility: collapse !important;
transition: visibility 250ms ease-in-out;
}
#identity-box.verifiedIdentity:hover #identity-icon-labels {
visibility: visible !important;
transition: visibility 250ms ease-in-out 500ms;
}
/*
Hide Extension Name in the identity area
*/
#identity-box.extensionPage #identity-icon-labels {
display: none !important;
}
Read this answer in context
👍 0
All Replies (8)
Hello,
In order to better assist you with your issue please provide us with a screenshot. If you need help to create a screenshot, please see How do I create a screenshot of my problem?
Once you've done this, attach the saved screenshot file to your forum post by clicking the Browse... button below the Post your reply box. This will help us to visualize the problem.
Thank you!
Separate Security Issue: Update your Flash Player or remove it using these links; http://helpx.adobe.com/flash-player/kb/uninstall-flash-player-windows.html Uninstall Flash Player | Windows http://helpx.adobe.com/flash-player/kb/uninstall-flash-player-mac-os.html Uninstall Flash Player | Mac
Note: Windows users should download the ActiveX for Internet Explorer. and the plugin for Plugin-based browsers (like Firefox).
Note: Windows 8 and Windows 10 have built-in flash players and Adobe will cause a conflict. Install the plugin only. Not the ActiveX.
Flash Player Version: Version 29.0.0.171
https://get.adobe.com/flashplayer/ Direct link scans current system and browser Note: Other software is offered in the download. <Windows Only>
https://get.adobe.com/flashplayer/otherversions/ Step 1: Select Operating System Step 2: Select A Version (Firefox, Win IE . . . .) Note: Other software is offered in the download. <Windows Only> +++++++++++++++++++ See if there are updates for your graphics drivers https://support.mozilla.org/en-US/kb/upgrade-graphics-drivers-use-hardware-acceleration
Ok, I enclose the screenshot.
Have you tried pressing <Esc> ?
When I am in the screen that looks like in the enclosed picture. Pressing <Esc> either in the address bar or in the main display area does not make the green EV Certificate message disappear or the URL in the address bar reappear. I still cannot see the URL.
(I am running Firefox 59.0 (64-bit) on Windows 7.)
Self defeating modifications the way you have done them, IMO.
So, you turn the monitor sideways, display the Search Bar (whoch is hidden by default), your have a few extra toolbar buttons on the Navigation Toolbar, and move the Bookmarks Toolbar Items to the Nav Bar - PLUS, I suspect that the 2 Flexible Spaces which are placed on each side of the URL Bar are still there which makes your 'problem' that much worse.
You set that problem up all by yourself! Rather than trying to deal with that EV certificate space, how about a less nonsensical approach to your customization of the UI?
- Get rid of the two Flexible Spaces; if they are there as I suspect on either side of the URL Bar / Search Bar pairing.
- Make use of the Overflow Menu which will drop down from the "Open menu" 3-bar button.
- Use the Bookmarks Toolbar as its' own toolbar; you are gaining so much vertical space by turning monitor sideways why not use some of that vertical height to partially solve that 'problem'.
- OR use some userChrome.css tricks to only display the Bookmarks Toolbar part of the time.
https://www.userchrome.org/ Example - here's some userChrome.css code to only have the Bookmarks Toolbar appear when the New Tab page is displayed, https://www.reddit.com/r/firefox/comments/7ghudm/autohide_bookmark_toolbar_on_active_tabs/ Here's one that shows the Bookmarks Toolbar only on cursor Hover. https://www.reddit.com/r/FirefoxCSS/comments/8lw7p6/show_bookmarks_bar_on_hover/
Here is a lot of userChrome.css ideas for Firefox Quantum. https://www.reddit.com/r/FirefoxCSS/
@the-edmeister: thanks for taking the time to respond. Your feedback is partially helpful. I do not accept your claims that I shouldn't be configuring my layout the way I did. The whole point of customization is that I should be able to customize the widgets the way that works for me, not the way it would work for you. My problem is that the EV Certificate with a company name may take too much room in the address bar. In fact it looks like it is the certificate owner that controls how much space will be consumed. In other cases, the messages are even longer (see the attachment). I am looking for ways to control this in the address bar. This problem has not been addressed.
You are correct that I am using redundant flexible space. Removing it helps a bit, Your advice about https://www.userchrome.org/ might prove helpful, if I combined with this advice: https://support.mozilla.org/en-US/questions/1061161 but now I am not sure if I will be able to tell the extended verification from the basic verification. I do want to see that the service has been verified, but I do not necessarily see the company name in the address bar. I think it is a legitimate expectation.
Chosen Solution
Ok, I managed to find the solution in this thread: https://support.mozilla.org/en-US/questions/1183981
I need to put the following in userChrome.css:
/*
Hide EVSSL Company Name in the identity area
unless hovered for half a second
*/
#identity-box.verifiedIdentity #identity-icon-labels {
visibility: collapse !important;
transition: visibility 250ms ease-in-out;
}
#identity-box.verifiedIdentity:hover #identity-icon-labels {
visibility: visible !important;
transition: visibility 250ms ease-in-out 500ms;
}
/*
Hide Extension Name in the identity area
*/
#identity-box.extensionPage #identity-icon-labels {
display: none !important;
}
That was very good work. Well done.