How do I remove the separators in the right-click tab context menu?
I am trying to remove the context menu items that I don't need and would like to not see. I was able to successfully remove all the items that I wanted to after following this guide on reddit: https://www.reddit.com/r/firefox/comments/7dvtw0/guide_how_to_edit_your_context_menu/
However, I was only able to remove the third separator that is displayed right below the menu item called "Send Tab to Device." I now have an issue where the items are deleted, but the separators are still there. As a result of this, I now have three separators that I do not want and look really weird. The code I used to do this is below. The part where I removed the separator is at the bottom of the first segment.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/*Removes Items from Tab Context Menu*/
#context_reloadTab,#context_toggleMuteTab,#context_openTabInWindow,#context_sendTabToDevice,#context_bookmarkAllTabs,#context_closeTabsToTheEnd,#context_closeOtherTabs,#context_undoCloseTab,#context_closeTab, #context_sendTabToDevice_separator,
/*Removes Items from Right Click Menu; Diagram here: https://imgur.com/b5gEfUy */
#context-back,#context-forward,#context-reload,#context-stop,#context-bookmarkpage,#context-navigation,#context-sep-navigation,#context-savepage,#context-pocket,#context-sep-sendpagetodevice,#context-sendpagetodevice,#context-sep-viewbgimage,#context-selectall,#context-sep-selectall,#inspect-separator,
/*Removes Items from Right Click on Selected Links Menu; Diagram here: https://imgur.com/e9AaMx3 */
#context-openlinkintab,#context-openlinkinusercontext-menu,#context-openlink,#context-openlinkprivate,#context-sep-open,#context-savelinktopocket,#context-sep-selectall,#context-sendlinktodevice,#inspect-separator {display: none !important;}
Only once I added #context_sendTabToDevice_separatordid that the third separator disappear after restarting Firefox.
Modified
Chosen solution
One way to get selectors is to bookmark this internal page -- not clickable, you need to paste it to the address bar and press Enter to load it:
view-source:chrome://browser/content/browser.xul
That is just the predefined, static stuff, so there may well be new items added dynamically. On mine, it boils down to:
<menupopup id="tabContextMenu"> <menuitem id="context_reloadTab"/> <menuitem id="context_toggleMuteTab"/> <menuseparator/> <menuitem id="context_pinTab"/> <menuitem id="context_unpinTab"/> <menuitem id="context_duplicateTab"/> <menuitem id="context_openTabInWindow"/> <menuseparator id="context_sendTabToDevice_separator"/> <menu id="context_sendTabToDevice"> <menupopup id="context_sendTabToDevicePopupMenu"/> </menu> <menuseparator/> <menuitem id="context_reloadAllTabs"/> <menuitem id="context_bookmarkAllTabs"/> <menuitem id="context_closeTabsToTheEnd"/> <menuitem id="context_closeOtherTabs"/> <menuseparator/> <menuitem id="context_undoCloseTab"/> <menuitem id="context_closeTab"/> </menupopup>
You had a post earlier today (answer-1142321) about the context menu items that I think answers your question in this thread. You need to use sibling selectors for the separators that do not have an id. Those are the bolded items:
/*Removes Items from Tab Context Menu*/
#context_reloadTab, #context_toggleMuteTab,
#context_toggleMuteTab + menuseparator,
#context_openTabInWindow,
#context_sendTabToDevice_separator,
#context_sendTabToDevice,
#context_sendTabToDevice + menuseparator,
#context_bookmarkAllTabs, #context_closeTabsToTheEnd,
#context_closeOtherTabs,
#context_closeOtherTabs + menuseparator,
#context_undoCloseTab, #context_closeTab {
display: none !important;
}
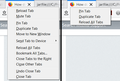
So "before and after":
<center> </center>
Read this answer in context
👍 1
</center>
Read this answer in context
👍 1
All Replies (3)
One other thing I forgot to mention in my first post.
I tried changing the code I used for removing the third separator in order to use it to remove the other separators.
For example:
Change #context_sendTabToDevice_separator
to: #context_toggleMuteTab_separator
Or to: #context_openTabInWindow_separator
I also tried following the template of the separators in the Right-Click context menu.
For example: #context-sep-viewbgimage changed to #context-sep-togglemutetab
None of the selector ID's I changed, to try and delete the other separators in the Tab Context menu, worked. The steps I followed was to add them to my CSS file, save it and then restart my Firefox browser.
Chosen Solution
One way to get selectors is to bookmark this internal page -- not clickable, you need to paste it to the address bar and press Enter to load it:
view-source:chrome://browser/content/browser.xul
That is just the predefined, static stuff, so there may well be new items added dynamically. On mine, it boils down to:
<menupopup id="tabContextMenu"> <menuitem id="context_reloadTab"/> <menuitem id="context_toggleMuteTab"/> <menuseparator/> <menuitem id="context_pinTab"/> <menuitem id="context_unpinTab"/> <menuitem id="context_duplicateTab"/> <menuitem id="context_openTabInWindow"/> <menuseparator id="context_sendTabToDevice_separator"/> <menu id="context_sendTabToDevice"> <menupopup id="context_sendTabToDevicePopupMenu"/> </menu> <menuseparator/> <menuitem id="context_reloadAllTabs"/> <menuitem id="context_bookmarkAllTabs"/> <menuitem id="context_closeTabsToTheEnd"/> <menuitem id="context_closeOtherTabs"/> <menuseparator/> <menuitem id="context_undoCloseTab"/> <menuitem id="context_closeTab"/> </menupopup>
You had a post earlier today (answer-1142321) about the context menu items that I think answers your question in this thread. You need to use sibling selectors for the separators that do not have an id. Those are the bolded items:
/*Removes Items from Tab Context Menu*/
#context_reloadTab, #context_toggleMuteTab,
#context_toggleMuteTab + menuseparator,
#context_openTabInWindow,
#context_sendTabToDevice_separator,
#context_sendTabToDevice,
#context_sendTabToDevice + menuseparator,
#context_bookmarkAllTabs, #context_closeTabsToTheEnd,
#context_closeOtherTabs,
#context_closeOtherTabs + menuseparator,
#context_undoCloseTab, #context_closeTab {
display: none !important;
}
So "before and after":
<center> </center>
</center>
Thank you very much. I had not heard of the term "sibling selector" before. I had been taking some code I found on another post and adapted it to my needs. It is very helpful to have a label and explanation for why adding a plus sign to the selector ID worked.
This will be extremely useful for removing any other items that need removing from the other context menus. Have a good day!