URL bar - highlight color of drop-down selections
Hi All,
I would like to change the color of the two highlighted URLs in the address bar's drop down list to what they were in FF 88 - the one that is currently selected with the cursor keys, and the one the mouse pointer is over.
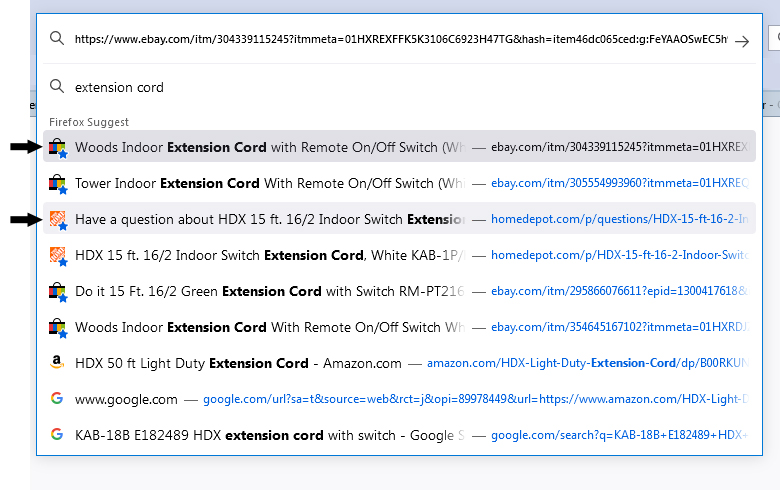
The first screenshot below is of the highlight colors in FF 115/125. You can see two different shades of gray, the darker gray being the URL selected with the cursor keys, the lighter gray being the one the mouse pointer is over.
The second image shows the colors from FF 88, the URL selected with cursor keys in blue, and a dark gray for the one the mouse pointer is over.
Any help in modifying these colors, and the radius of the selection is greatly appreciated!
Muokattu
Kaikki vastaukset (4)
See:
.urlbarView-row {
&[row-selectable]:not([selected]):hover {
background-color: var(--urlbarView-hover-background);
}
&[selected] {
background-color: var(--urlbarView-highlight-background);
color: var(--urlbarView-highlight-color);
}
}Thank you cor-el.
Works great in FF 125.
Is there different coding for 115? Not seeing any changes in that one.
Thanks.
For 115esr, see:
.urlbarView-row[row-selectable]:not([selected]):hover {
background-color: var(--autocomplete-popup-hover-background);
}
.urlbarView-row[selected] {
background-color: var(--autocomplete-popup-highlight-background);
color: var(--autocomplete-popup-highlight-color);
}Thanks cor-el. Got that working.
Now, I'm also changing the font color of the URL's in the drop down to match FF 88, with this statement...
.urlbarView-url {
color: #1c78d4 !important;
}
Question: Does FF 125 render font colors differently in these URLs than earlier versions?
The font color for the URL's in FF 115 is much closer to the color I set above (#1c78d4), while the font color in FF 125 seems to add some purple into the mix to achieve the antialiasing effect.
Please see attached images.
I also noticed the tracking of the letters is a bit different. In the image you can see the dot '.' is closer to the right side of the word "ebay" in FF 115, and further away from "ebay" in FF 125. That's not a terribly big deal, I'm just wondering if tracking is also being rendered differently between the two versions.
Muokattu