Tags : colorize background instead of text
Hi, I found this old solution to make your tagged mails stand out more by colorizing the background instead of the text: https://www.twistermc.com/1143/thunderbird-labels/ However, it's more than a decade old and it seems the add-on system has changed so that you can't do it anymore (unless I'm missing something). Is there a more recent solution or, in case not, is there still a way to make this one work ?
Solution choisie
I used that method in TB 60, without the Stylish add-on, but by creating the userChrome.css code directly:
https://support.mozilla.org/en-US/questions/1240313
https://gist.github.com/eriwen/757944
but it no longer works in TB 68. I think the references to the interface elements have changed to html versions, but I'm not sure how to modify the old code. Similar discussion here.
Lire cette réponse dans son contexte 👍 1Toutes les réponses (14)
Solution choisie
I used that method in TB 60, without the Stylish add-on, but by creating the userChrome.css code directly:
https://support.mozilla.org/en-US/questions/1240313
https://gist.github.com/eriwen/757944
but it no longer works in TB 68. I think the references to the interface elements have changed to html versions, but I'm not sure how to modify the old code. Similar discussion here.
I have the same problem.
In TB 68, the colors of my tags are not shown anymore in messages lists. When I switched from TB 60 to 68, I even thought I lost all my tags on emails. Is it the same for you ?
This is a main feature for me, to quickly sort my mail, so I switched back to my TB 60 installation until I find a solution.
The problem is that I don't know how to identify the HTML elements to target with CSS, as the dev tools don't open anymore in my TB 68 installation.
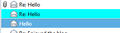
The tags still show colored text in the Threads Pane (see picture) here in TB 68.1.2/W10, for any theme, and the Developer Tools opens with Ctrl+Shift+I. If you run in safe mode, you should at least be able to see the built-in tags, and maybe the Developer Tools as well.
Thanx for your answer. Ok, something's broken in my profile, I've checked with a fresh new profile, and it's ok, i see colors in the thread panel.
Just updated to v68 and the tag colors no longer display as expected. If the message is selected, the color is OK. Sort of. The actual color / intensity is different from that shown in the msg where the tags are listed. I have tried to edit / add tag, but still fails to display correctly. Any way to go back to TB v60?
The userChrome mentioned above that doesn't work in TB 68 can be modified. Here is the code for the Important tag; additional code for the other tags is similar.
treechildren::-moz-tree-row(T_24label1)
{
border-bottom: 1px solid #FFFFFF !important;
background-color: #FF0033 !important;
}
treechildren::-moz-tree-cell-text(T_24label1)
{
color: #FFFFFF !important;
}
treechildren::-moz-tree-row(T_24label1, selected)
{
background-color: #b71c1c !important;
}
treechildren::-moz-tree-cell-text(T_24label1, selected)
{
color: #00FF00 !important;
}
OK unless I'm missing something here.... I don't have a tag called "Important" or whatever. Just tags that I've created and used for years. I used yours as a guideline and did this for the red tag, using the same colors as before, and nothing changed. What am I doing wrong?:
/* Change these styles to make messages with your new tag shine */ /* Normal message row RED*/
treechildren::-moz-tree-row(FF6666) {
border-bottom: 1px solid #FF0000 !important; background-color: #FF6666 !important;
} treechildren::-moz-tree-cell-text(FF6666) {
color: #000000 !important;
}
treechildren::-moz-tree-row(FF6666, selected) {
background-color: #D65555 !important;
}
treechildren::-moz-tree-cell-text(FF6666, selected) {
color: #FFFFFF !important;
}
TB has 4 built-in tags, Important, Work, Personal and To Do, in Options/Display/Tags. These are label1, label2, label3 and label4. The code I posted above works for these labels (see picture for messages tagged Important), but I haven't found a way to make it work with custom tags.
For a custom tag named, e.g. newtag, insert Tnewtag instead of T_24label1 in the above code.
Modifié le
sfhowes said
TB has 4 built-in tags, Important, Work, Personal and To Do, in Options/Display/Tags. These are label1, label2, label3 and label4. ...
Thanks for your response. I've been battling with this all evening but although I can get it working for the lablel1, 2, 3, 4, I cannot get it to recognise any custom tags. I've tried Tnewtag, T_24newtag, T_newtag, but no joy. Is there any way to find what it's called them in the background?
I've just done the following test: - created a new tag, named custom, and assigned the RGB color 0,255,255 (aqua) - added this code to my userChrome.css
treechildren::-moz-tree-row(Tcustom)
{
border-bottom: 1px solid #FFFFFF !important;
background-color: #00ffff !important;
}
treechildren::-moz-tree-cell-text(Tcustom)
{
color: black !important;
}
treechildren::-moz-tree-row(Tcustom, selected)
{
background-color: #5dade2 !important;
}
treechildren::-moz-tree-cell-text(Tcustom, selected)
{
color: white !important;
}
- tagged two messages from the context menu. For some reason, custom became tag 5, and the previous tag 5, newtag, became tag 6. - the result is in the attached picture, with the lower message selected. If you have additional code for read or unread messages, such as this, it might conflict with the tag code.
Apparently there is a way to identify elements with the Tools/Developer Tools/Developer Toolbox, Inspector, but I haven't figured it out in this case.
I've been using special background colors in my company installation for years, because of issues with colorblindness. I originally used the Stylish add-on, but once that was no longer supported I moved to simply using 'userChrome.css', although I have no really CSS coding skills, I had still managed to get my configuration working as I required it.
Since being forced by company policy to upgrade to TB 68.x my CSS no longer works. Since then I've spent hours trying to find a solution, and the further I try, the more insane things appears to be.
Since prior to upgrading to 68.x I had extensively edited the tags and (by name) had none of the original tags at all anymore, tho I couldn't say whether what I still had was added or edited from the original.
Since I could not be certain what TB was doing, regardless of how many testes using every imaginable combination of T_24label(1-x) and Tcustomtagname I simply deleted every single tag to hopefully have a defined starting point with no 'built-in' tags at all.
Then I added a single tag named 'custom', but was not recognized by either Tcustom nor T_24label1 (at this point, in userChrome.css i had definitions for Tcustom and T_24label1-7). On a whim I added 'Important', 'Work', 'Personal', and 'To Do' (without the single quotes/apostrophes), when suddenly 'custom' was recognized thru 'Tcustom'(!!).
So I added a second 'new' tag named 'Archived', but I could not get it to be recognized, neither under TArchived, nor T_24label1-7, but I did note that the tag 'custom' was shifted down from the first line to the second line in the list, followed by the "original" tags I had readded, Important, Work, Personal, and To Do.
Then on another whim I renamed 'custom' to 'New Message', and I could not get it to be recognized by TNew Message (I had commented out the coding in CSS for Tcustom), and on another whim I un-commented the coding for qualifier Tcustom, and although there is now no tag named 'custom' in TB, and no command s qualified with 'TNew Message' in my userChrome.css, suddenly my colors defined in it are working on messages tagged with 'New Message'(!!!!) That is insane!! How can that be?! That would mean that although I renamed the tag from 'custom' to 'New Message', 'custom' is still recorded somewhere in TB, where it cannot be seen anywhere(!!).
(with every change to userChrome.css or the tag definitions in TB I quit and restarted TB)
Something has to be done here to make this work sanely and transparently.
TB has 5 built-in tags: Important, Work, Personal, To Do and Later, all with default colors. The css for setting the background color is posted above, where T_24label1 corresponds to mailnews.tags.$label1.tag, the Important tag, in Config. editor. Use a similar code, with different colors, for tags 2,3,4,5.
With user-defined tags, set the color and tagname in Options/Display/Tags, then add css with Ttagname in place of T_24labelN and the same color in the unselected background color declaration.
This all may seem ad hoc or jury-rigged, but it does work, and I don't think it will ever be incorporated into the basic tag code. I have even seen suggestions that support for css will be dropped in future versions.
Thanks for your reply, sfhowes.
Now that I've looked into about:config(mailnews.tags) I understand everything.
1. When TB is installed, the default tags are installed using strings named mailnews.tags.$label1.color and .tag, one for each of the tag names you posted, and the training label digit varying from 1-5, and with the default colors in the .color string name.
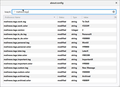
I looked in my home installation, where have never changed the tags and see this: Original tags (virgin strings, that's nerd porn right there xD ... sorry)
2. When I look at my current tags in my work installation in about:config I see that none of the original strings are present, and something which explains a lot: My current work tags
In this second illustration, we see that I have appended an "X" (without quote marks) to each of the "default" tag names (the string names were the same as they are now.
So re-adding the same tags as the originals with the same string values for "tag" and "color" does not cause TB to reinstate the original string names, which is not the real issue.
What upon closer inspection is obvious is that when a new tag is added, the string name is set for life. You can edit the tag name which you see inside the TB GUI as much as you wish, but the original string name inserted will not change.
3. What the Ttagname uses is NOT the displayed tag name, but the name part of the string name. So when I added the tag named "custom" the strings named 'mailnews.tags.custom.tag' and 'mailnews.tags.custom.color' were added. And here's the part that threw me the most, the string name is all small letters, regardless of what you write. So what is not easily apparent, is that the Ttagname qualifier uses to find objects is NOT the value of 'mailnews.tags.custom.tag' (currently 'New Message'), but the original value, which was 'custom', and why 'TArchive' finds nothing, but 'Tarchive' does.
I do hope the CSS support will not be dropped. I'm not going through all this trouble for fun; it's for productivity, and I'm really pushing the limit of still being productive as it is, with all the hours I've invested in fixing this issue already. But I hope I've finally found the solutions I require, and that they don't get swatted like flies again.
Modifié le
One last snag I found. Tags inserted with double words such as "New Message" or "Very Important"; I haven't been able to discover how to find these with Ttagname.
In about:config they appear as 'mailnews.tags.new_message.tag' etc, but 'Tnew_message' will not find them.
Insert a Lewis Black "SON-OF-A-B*TCH!!" here.
Modifié le