Disable home screen contents minimize
Hello, How I can disable home screen contents minimize feature.
Solution choisie
Hi Muhammad, I don't think there is a built-in way to turn off that feature. There is a kind of roundabout, back door way to do it if you have 10 minutes to experiment.
There is a style property that can block clicks from passing through to the scripts that are listening for them. Because the Firefox Home / New Tab page is an internal page, add-ons aren't allowed to apply the rule, you need to use a special file named userContent.css. This is similar to the better known userChrome.css file used to modify the user interface area. A userContent.css file is used to modify the content area.
Here's how you'd do it. Note: if you already have a userContent.css file, you just need to add the rule under (A) to your existing file.
(A) Select and copy the following overriding style rule code
/*** Rules for Firefox Home / New Tab ***/
@-moz-document url-prefix('about:newtab'),
url-prefix('about:home') {
/* Block clicks on the Top Sites heading
from triggering open/close behavior */
section[data-section-id="topsites"] .click-target {
pointer-events: none !important;
}
}
/* End of Rules for Firefox Home / New Tab */
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
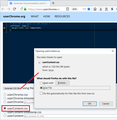
Then change the file name selection to userContent.css and click "Generate CSS File". Save the userContent.css file to your computer. (See first attached screenshot)
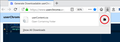
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that File Explorer (Mac: Finder) window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for Windows and Mac in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
You could copy/paste, drag/drop, etc.
(E) Set Firefox to look for userContent.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the new tab page. Example screenshot attached.
Success?
Lire cette réponse dans son contexte 👍 0Toutes les réponses (16)
Solution choisie
Hi Muhammad, I don't think there is a built-in way to turn off that feature. There is a kind of roundabout, back door way to do it if you have 10 minutes to experiment.
There is a style property that can block clicks from passing through to the scripts that are listening for them. Because the Firefox Home / New Tab page is an internal page, add-ons aren't allowed to apply the rule, you need to use a special file named userContent.css. This is similar to the better known userChrome.css file used to modify the user interface area. A userContent.css file is used to modify the content area.
Here's how you'd do it. Note: if you already have a userContent.css file, you just need to add the rule under (A) to your existing file.
(A) Select and copy the following overriding style rule code
/*** Rules for Firefox Home / New Tab ***/
@-moz-document url-prefix('about:newtab'),
url-prefix('about:home') {
/* Block clicks on the Top Sites heading
from triggering open/close behavior */
section[data-section-id="topsites"] .click-target {
pointer-events: none !important;
}
}
/* End of Rules for Firefox Home / New Tab */
(B) Generate and download a userContent.css file
Open the following page and paste the above rules into the editor, replacing the sample rule:
https://www.userchrome.org/download-userchrome-css.html
Then change the file name selection to userContent.css and click "Generate CSS File". Save the userContent.css file to your computer. (See first attached screenshot)
Use the downloads list on the toolbar to open the downloads folder directly to the new userContent.css file. (See second attached screenshot)
Minimize (don't close) that File Explorer (Mac: Finder) window for later reference.
(C) Create a new chrome folder in your profile folder
The following article has the detailed steps for that (#1, #2, and I recommend #3)
https://www.userchrome.org/how-create-userchrome-css.html
I have videos for Windows and Mac in case the text is not clear.
(D) Move the userContent.css file you generated in Step B into the chrome folder you created in Step C
You could copy/paste, drag/drop, etc.
(E) Set Firefox to look for userContent.css at startup -- see step #6 in the above article.
The next time you exit Firefox and start it up again, it should discover that file and apply the rules to the new tab page. Example screenshot attached.
Success?
I did, but I didn't see any difference. Doesn't this script work in newer versions of Firefox?
Hmm, the rule should work.
As a test, when you are on the Firefox Home / New Tab page, open the Style Editor using Shift+F7.
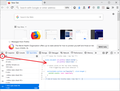
Paste the new rule at the end of one of the existing listed style sheets, or click the + button above the list to add a new one (see attached screenshot). Does it work when you inject the rule directly into the page yourself that way?
I inject the rule directly into the page but it does work.
I'm sorry, I forgot one:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button accepting the risk.
(2) In the search box on the page, type or paste moz-d and pause while the list is filtered
(3) Double-click the layout.css.moz-document.content.enabled preference to switch the value from false to true
Any improvement?
Thanks for your guidance, but this method doesn't work either.
In Firefox 69 and later you need to set this pref to true on the about:config page to enable userChrome.css and userContent.css in the chrome folder.
- toolkit.legacyUserProfileCustomizations.stylesheets = true
Since you use url-prefix, you need the other pref as well: layout.css.moz-document.content.enabled = true; // [61]:userContent.css layout.css.moz-document.url-prefix-hack.enabled = true // [61]:userContent.css
If you apply the style rule directly using the Page Inspector, does it work?

Yes, it does.
In the Style Editor, does this more general rule work? It targets all the expanders, not just the Top Sites:
.ds-layout .click-target {
pointer-events: none;
}
Yes, It's working.
Do you want to try that in userContent.css instead of the original rule?
Yes, I want to try that in userContent.css instead of the original rule.
Let us know how it goes.
Thanks I used the userChrome.css file Now I understand that you mentioned the userContent.css file. I'm sorry I found out too late.
Okay, that's understandable, the names are similar. Glad it is sorted out now.