How can I change the font size of Firefox's inspect text?
I already try these:
@namespace url(w3.org/1999/xhtml); .CodeMirror, body.theme-body.devtools-monospace { font-family: "Ubuntu Mono", monospace !important; font-size: 30pt !important; }
@namespace url(http://www.w3.org/1999/xhtml); .CodeMirror {
font-family: "Ubuntu Mono", monospace !important; font-size: 20pt !important;
}
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url("chrome://browser/content/devtools/.*"){
- { font-size: 20px !important }
}
Alle antwurden (9)
What exactly do you want to change (screenshot)?
I usually place code sections in separate file and use a @import rule in userChrome.css and userContent.css.
In this case you need userChrome.css to style various parts of the Inspector. You can see whether code like this that I use works for you (there might be namespace issues).
/* inspector: tree */
@-moz-document url(chrome://devtools/content/markupview/markup-view.xhtml){
*|* {font-size:10pt!important; font-weight:bold}
*|*div.tag-line[selected] * {}
}
/* inspector: rules */
@-moz-document url(chrome://devtools/content/styleinspector/cssruleview.xhtml){
*|* {font-size:10pt!important; font-weight:bold}
}
/* inspector: computed */
@-moz-document url(chrome://devtools/content/styleinspector/computedview.xhtml){
*|* {font-size:10pt!important; font-weight:bold}
}
cor-el said
What exactly do you want to change (screenshot)?
I usually place code sections in separate file and use a @import rule in userChrome.css and userContent.css.
In this case you need userChrome.css to style various parts of the Inspector. You can see whether code like this that I use works for you (there might be namespace issues).
/* inspector: tree */ @-moz-document url(chrome://devtools/content/markupview/markup-view.xhtml){ *|* {font-size:10pt!important; font-weight:bold} *|*div.tag-line[selected] * {} } /* inspector: rules */ @-moz-document url(chrome://devtools/content/styleinspector/cssruleview.xhtml){ *|* {font-size:10pt!important; font-weight:bold} } /* inspector: computed */ @-moz-document url(chrome://devtools/content/styleinspector/computedview.xhtml){ *|* {font-size:10pt!important; font-weight:bold} }
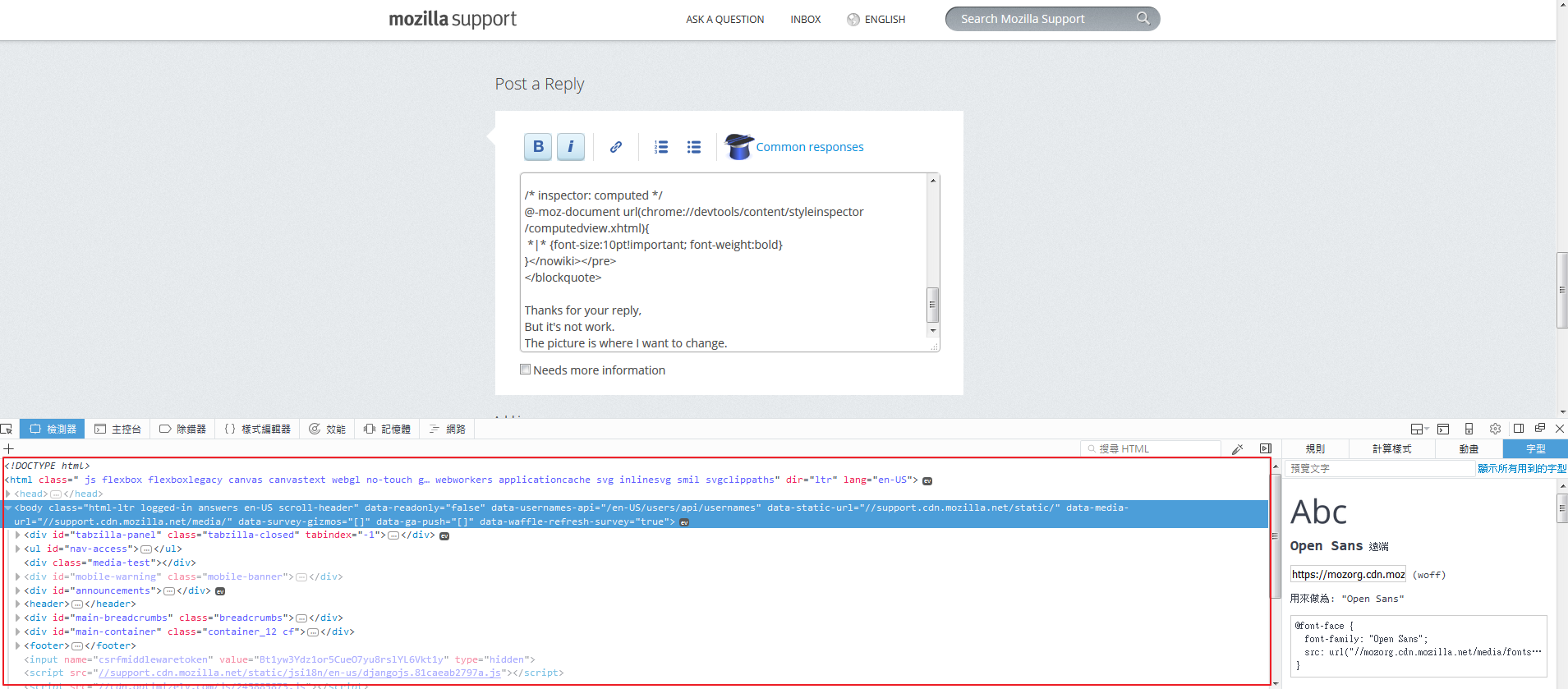
Thanks for your reply, But it's not work. The picture is where I want to change. The font size is too small.
Thar part should work with this URL:
- chrome://devtools/content/markupview/markup-view.xhtml
I posted by own code, so you will have to increment the font size I posted above.
Did you use a separate file via @import since this may not work within userChrome.css ?
userChrome.css :
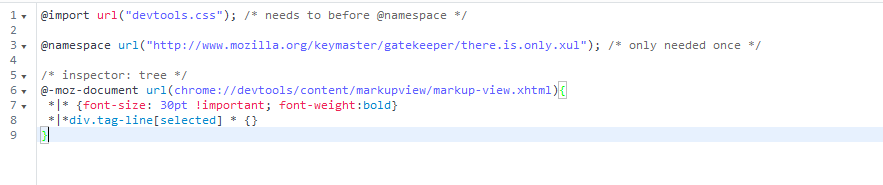
@import url("devtools.css"); /* needs to before @namespace */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* more CSS rules */
devtools.css:
/* inspector: tree */
@-moz-document url(chrome://devtools/content/markupview/markup-view.xhtml){
*|* {font-size: 30pt !important; font-weight:bold}
*|*div.tag-line[selected] * {}
}
cor-el said
Thar part should work with this URL:I posted by own code, so you will have to increment the font size I posted above. Did you use a separate file via @import since this may not work within userChrome.css ? userChrome.css :
- chrome://devtools/content/markupview/markup-view.xhtml
@import url("devtools.css"); /* needs to before @namespace */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */ /* more CSS rules */devtools.css:
/* inspector: tree */ @-moz-document url(chrome://devtools/content/markupview/markup-view.xhtml){ *|* {font-size: 30pt !important; font-weight:bold} *|*div.tag-line[selected] * {} }
The pic1 is your mean?
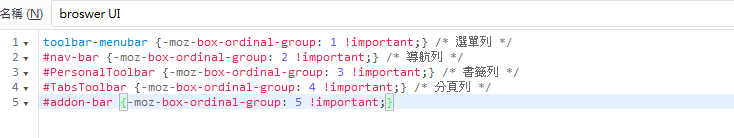
I only use pic2 to change browser UI.
What I wrote above is to create a devtools.css file in the same chrome folder where userChrome.css is located and paste the code in that file instead of pasting the code in the userChrome.css file like you did.
cor-el said
What I wrote above is to create a devtools.css file in the same chrome folder where userChrome.css is located and paste the code in that file instead of pasting the code in the userChrome.css file like you did.
I found userChrome.css : C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\7c63xkoc.default\chrome
And as you said, but still the same. Please look pictures. Thank you.
I rechecked all the code with the DOM Inspector and it looks that some things have been changed.
Hopefully this will work.
devtools.css:
/* Inspector: Tree */
@-moz-document url(chrome://devtools/content/inspector/markup/markup.xhtml){
body {font-size: 20pt !important; font-weight: bold}
div.tag-line[selected] * {}
}
/* Inspector: panels */
@-moz-document url(chrome://devtools/content/inspector/inspector.xhtml){
/* Inspector: tab panel */
.tab-panel-box .inspector-tabpanel {font-size:20pt!important; font-weight:bold}
}
cor-el said
I rechecked all the code with the DOM Inspector and it looks that some things have been changed.
Hopefully this will work.
devtools.css:
/* Inspector: Tree */
@-moz-document url(chrome://devtools/content/inspector/markup/markup.xhtml){
body {font-size: 20pt !important; font-weight: bold}
div.tag-line[selected] * {}
}
/* Inspector: panels */
@-moz-document url(chrome://devtools/content/inspector/inspector.xhtml){
/* Inspector: tab panel */
.tab-panel-box .inspector-tabpanel {font-size:20pt!important; font-weight:bold}
}
It's not working. :'( I use firefox 53.0.3`,have relevance?
I realize this is not directly on point, but as a possible workaround, if the Inspector is active, the keyboard shortcuts for zoom (Ctrl+) will enlarge the fonts in the developer tools panes.