Option request for Dev Tools: permanent horizontal panel layout
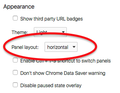
I really like the new Firefox Quantum, great job! Like the Dev Tools in Chrome, I'd love to be able to set the panel layout to horizontal permanently. I really don't like how the panels in the Dev Tools in FFQ change from horizontal to vertical depending on the width the Dev Tools parent window.
Bewurke troch scottferros op
Keazen oplossing
Support Volunteers can't make changes to Firefox , but we can help you with troubleshooting your question.
To submit suggestions for new or changed features, may I suggest: Feedback: https://qsurvey.mozilla.com/s3/FirefoxInput/
Please let us know if this solved your issue or if need further assistance.
Dit antwurd yn kontekst lêze 👍 0Alle antwurden (1)
Keazen oplossing
Support Volunteers can't make changes to Firefox , but we can help you with troubleshooting your question.
To submit suggestions for new or changed features, may I suggest: Feedback: https://qsurvey.mozilla.com/s3/FirefoxInput/
Please let us know if this solved your issue or if need further assistance.