Can I blackbox more Angular code in the debugger?
I am debugging an Angular 5 app in Firefox DE, but the page load is very slow when debugging.
I have blackboxed a number of scripts, e.g. common.chunk.js, polyfils.bundle.js and more besides, but still slow.
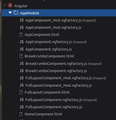
I notice that the sources panel, after the delay, updates to include "Angular", so I am assuming that the delay is likely there. I have expendanded that folder and it naturally contains a great many files.
Is there a way of blackboxing these too, without individually selecting them? Or are there other tips for speeding up/skipping files when debugging an Angular application?
Thanks, Victor
Moambuepyre
Ñemoĩporã poravopyre
HI OldBasilBear:
[Copying and pasting my reply from your other question]
support.mozilla.org is Firefox user support forum; there aren't many experts here who can answer developer support questions.
Please tag your questions about web development 'Firefox' and ask on Stack Overflow.
More detail here: https://support.mozilla.org/en-US/kb/where-go-developer-support
Cheers! ...Roland
Emoñe’ẽ ko mbohavái ejeregua reheve 👍 0Opaite Mbohovái (2)
Ñemoĩporã poravopyre
HI OldBasilBear:
[Copying and pasting my reply from your other question]
support.mozilla.org is Firefox user support forum; there aren't many experts here who can answer developer support questions.
Please tag your questions about web development 'Firefox' and ask on Stack Overflow.
More detail here: https://support.mozilla.org/en-US/kb/where-go-developer-support
Cheers! ...Roland
Moambuepyre
Hi Roland, I do appreciate you taking the time to explain this to me. I must admit that I had begun to feel puzzled by the lack of response, but now I understand.
I will move the questions to the appropriate forum.
Kind regards Victor - OldBasilBear