change the background color in reader mode
Okay, I have tried to make the changes in userContent.css, actually I have tried several things because most of the answers on the site assume that people making the changes are website designers or programmers. I have years of computer experience and been know to make some scripting changes, however, someone needs to really make a "For Dummies" option. That being said I tried saving the userContent.css file from the style inspector with the changes to the chrome directory and nothing I have done over the last 4 weeks of playing with this has worked.
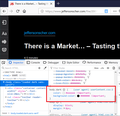
Here is the change I am looking for, I want the dark background IN READER MODE to go from the dark grey to solid black and every page I read I have to open up the style editor and make the following change. I change the #333333 to #000000 as show below, however, I have found no way that works to making that change permanent.
Thanking you in advance for your patience and help with this issue.
*BTW, it would be really great to just have this in the preferences area to make a change* I am sure that I am not the only one.
body.dark {
color: #eeeeee; background-color: #000000;
}
Moambuepyre
Ñemoĩporã poravopyre
That pref shouldn't have effect in Firefox 68.
A much more likely cause on Mac is that you save the file with RTF formatting code and not as a plain text file, so check that.
Emoñe’ẽ ko mbohavái ejeregua reheve 👍 1Opaite Mbohovái (10)
You need to add the !important flag if you want to override existing rules.
@-moz-document url-prefix(about:reader){ body.dark { color: #eeeeee !important; background-color: #000000 !important; } } See also the default style sheet:
- chrome://global/skin/aboutReader.css
Please see the attached picture of the userContent.css file and this did not solve the problem.
Thank you very much for your reply, I am sure that we are close to making this work.
Moambuepyre
Hi BigData88, if you haven't already, could you turn on viewing of userContent.css in the developer tools?
To open the developer tools panel, you can right-click (or Ctrl+click) the background of the reader view page, then click Inspect Element. This should open the Inspector.
On the top bar of the developer tools you should find a ••• menu button and if you click that, Settings.
On the Settings panel, Inspector section, check the box for Show Browser Styles.
Now when you are looking at rules in the Inspector, you should see the ones from userContent.css. Does Firefox show that section and, if so, are the rules supposed to be active (not lined out)? (Example screenshot attached)
It looks like my usercontent.css is not being loaded, see the attached screen capture of the file location and then the screen capture of the inspector
Thanking you for your support
The relevant sections in the Inspector are probably not adjacent, so you may want to scroll down to the end of the list to confirm that userContent.css isn't being read.
If the profile folder pictured in the second screenshot is your currently active profile, then the file appears to be in the correct location. If you click up a level you can easily confirm it's the active profile because files like places.sqlite (history + bookmarks database) will have a recent timestamp.
Just in case no one mentioned it before, Firefox only reads the userContent.css file at startup, so you need to completely Quit out of Firefox between edits in order to see the effects, it's not enough to reload the page.
I did check the entire area and no listing. I also confirmed that is the active profile based upon your suggestions for checking.
So it appears that the file is not being loaded.
I am completely quitting out of Firefox every time. I have read this in several of the posts that I have tried over the last month. But it is still good to ask, I have done computer support for over 30 years and I have learned to never assume ANYTHING.
There is a change rolling out in Firefox 69 that might be taking effect prematurely. Could you check this:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste userpro and pause while the list is filtered
(3) Double-click the toolkit.legacyUserProfileCustomizations.stylesheets preference to switch the value from false to true
If that was false and you changed it to true, you'll need to restart Firefox one more time.
Ñemoĩporã poravopyre
That pref shouldn't have effect in Firefox 68.
A much more likely cause on Mac is that you save the file with RTF formatting code and not as a plain text file, so check that.
Thank you both, I already had toolkit.legacyUserProfileCustomizations.stylesheets set to true
when I saved it as a pain text file it worked. WOW
As a side note and a different support issue, when I am in reader mode the menu at the top of the screen no longer autohides as I start to scroll down. but I am sure this is a different issue. and Yes, I do have the preferences set to autohide in reader mode wherever they are, I had found that a couple of version ago.
Note that the Reader toolbar comes with a menu (second button) to select three possible CSS style sheets: Light, Dark, Sepia