Overflow hidden not working
Hey,
I'm in need of disabling scroll on body, and enabling it on div that appears on top.
I'm setting on body overflow: hidden; and on div that show on top overflow: auto;
it works in all major mobile browsers, but in firefox it does not.
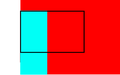
I've addded an image which represents my problem black frame is viewport red box is body with overflow:hidden cyan box is div with overflow:auto
here's jsfiddle with an example: http://jsfiddle.net/gwhkLnbu/1/
on firefox mobile you can scroll the red div, but you cant do it on any other browser
השתנתה ב־
פתרון נבחר
hello, thanks for brining it up - this appears to be bug #886969 which didn't see much activity recently unfortunately...
Read this answer in context 👍 0כל התגובות (7)
פתרון נבחר
hello, thanks for brining it up - this appears to be bug #886969 which didn't see much activity recently unfortunately...
Okay so I'm waiting for this bug to be solved, no point in making a (probably) dirty fix for something that will be fixed anyway :)
Thanks
adwil said
Okay so I'm waiting for this bug to be solved, no point in making a (probably) dirty fix for something that will be fixed anyway :) Thanks
Has anyone found a fix for this bug?
It doesn't look very good at all. I would really appreciate it if someone was to share a fix they have worked out. I've try many different ideas, but haven't managed to sort it out.
השתנתה ב־
Hey,
Right now my site is working with something like this in CSS:
html.noscroll, body.noscroll {
overflow: hidden;
}
you have to add noscroll class to both body and html then it does basically same thing as overflow hidden just on body in other browsers
השתנתה ב־
adwil said
Hey, Right now my site is working with something like this in CSS: html.noscroll, body.noscroll { overflow: hidden; } you have to add noscroll class to both body and html then it does basically same thing as overflow hidden just on body in other browsers
Thanks. That doesn't solve my problem though. I would like to scroll on all the pages, as it is necessary. I just don't want an excessive amount of space under my content in firefox .
השתנתה ב־
Does anyone have a solution to this please? I cannot use this method:
html.noscroll, body.noscroll {
overflow: hidden;
}
As it is necessary to scroll on each of the pages. I just don't want an excessive amount of space under my content, when using firefox.
This is a user support forum. Something like stackoverflow might be better for web development talk.