since v99 css filter pixelates background image
Hello,
hope this is a good place to ask about my issue with the new version Firefox version 99:
For showing images on a website I create divs with css3d rendered png background-images (scaled down through css transforms from 1000px x 1000px) and later apply css filters eg. "filter:drop-shadow(red 10px 10px 10px)".
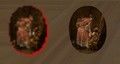
Tested on various Win10 and MacOs machines with v98.0.2 and older, images get displayed with a drop-shadow in best quality. Updating to v99, once any filter gets applied (through dev console or through js within my software) the image quality is reduced a lot, which did not happen before. I attached a sample image from v99 (left: added filter, right: same image without filter).
When scaling the websites zoom factor to 500% the images will be displayed correctly without any quality loss. Scaling to 30% results in a very bad render.
I tried applying image-rendering to no avail. It would visibly change the render mode, but not improve the actual quality. The pixelated image would still be pixelated with the new render mode.
I'm not sure how to further tackle this problem and hope someone could help with this issue.
Thanks Max
max द्वारा
All Replies (1)
Please provide a public link (no password) that we can check out. No Personal Information Please !