Firefox font too bold
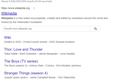
Does anyone know how to make the font in Firefox similar to Chrome? I've reinstalled couple of times. Seems the font is too thick and bold compared to Chrome. Screenshots attached - Chrome on left and Firefox on right
constaz द्वारा
All Replies (3)
Hi
I think that this support article should help:
https://support.mozilla.org/en-US/kb/change-fonts-and-colors-websites-use
Does Google Chrome use the same font as Firefox ?
You can right-click and select "Inspect" to open the built-in Inspector with this element selected.
You can check in the Rules tab in the right panel in the Inspector what font-family is used for selected text. You can check in the Fonts tab in the right panel in the Inspector what font is actually used because Firefox might be using a different font than specified by the website.
example https://www.paypal.com/au/home
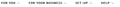
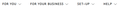
i've attached chromepaypal.png and firefoxpaypal.png. The Firefox one is more bolder than Chrome
When i use Font Inspector to inspect "For You" heading https://addons.mozilla.org/en-US/firefox/addon/font-inspector-webextension/
Using Font Inspecter Addon in Chrome
Info for selected <a> element: (I): — — — — — — — font size: 14px font style: normal font weight: 700 font variant: normal font family: PayPalSansSmall-Regular, \Helvetica Neue\, Arial, sans-serif rendered font family (estimated): PayPalSansSmall-Regular (II): — — — — — — — font color: rgb(44, 46, 47) background color: rgba(0, 0, 0, 0) (III): — — — — — — — text align: left text indent: 0px line height: 37.8px text transform: uppercase text decoration: none solid rgb(44, 46, 47) (IV): — — — — — — — HTML element id: N/A HTML element class: pypl-header__subnav-control, main-link, pypl-header__subnav-control--is-active, pypl-header__subnav-control--is-highlighted HTML element type: a frameId: 0 tabId: 2 title: Pay Online, Send Money or Set Up a Merchant Account - PayPal Australia top: https://www.paypal.com/au/home
Font Inspecter Addon in Firefox
Info for selected <a> element: (I): — — — — — — —, font size: 14px, font style: normal, font weight: 700, font variant: normal, font family: PayPalSansSmall-Regular, Helvetica Neue, Arial, sans-serif, rendered font family (estimated): PayPalSansSmall-Regular, (II): — — — — — — —, font color: rgb(44, 46, 47), background color: rgba(0, 0, 0, 0), (III): — — — — — — —, text align: left, text indent: 0px, line height: 37.8px, text transform: uppercase, text decoration: rgb(44, 46, 47), (IV): — — — — — — —, HTML element id: N/A, HTML element class: pypl-header__subnav-control, main-link, pypl-header__subnav-control--is-active, pypl-header__subnav-control--is-highlighted, HTML element type: a, (V): — — — — — — —, tab id: 2, tab height: 968px, tab width: 1920px, tab domain: www.paypal.com, tab title: Pay Online, Send Money or Set Up a Merchant Account - PayPal Australia