javascript alert window is too small
This javascript:
function BadFormAlert(theErrorMessage) {
var msg;
msg = "_____________________________________________________\n\n"
msg += "The form was not submitted because of the following error(s).\n";
msg += "_____________________________________________________\n"
msg += theErrorMessage;
msg += "\n\n_____________________________________________________\n\n"
msg += "Please correct these error(s) and re-submit.\n";
msg += "\n";
alert(msg);
}
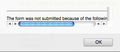
Produces a window that is 330 x 143 pixels in size. It is essentially unreadable. The variable "theErrorMessage" contains the text "- The guest account must not contain blank characters."
I'm using Mac OS X 10.6.8, Firefox 18.0.1, but I saw the same thing in Firefox on Windows XP. Don't know the Firefox version.
I've tried turning off all "Entensions" but that made no difference. This same Javascript has worked unchanged back to Firefox version 2 and as far as I can determine worked fine using Firefox 17
cor-el द्वारा
All Replies (3)
Seems to be working fine here testing in the web console.
What are the dimensions of the Firefox window?
Can you attach a screenshot?
- http://en.wikipedia.org/wiki/Screenshot
- https://support.mozilla.org/kb/how-do-i-create-screenshot-my-problem
Use a compressed image type like PNG or JPG to save the screenshot.
function BadFormAlert(theErrorMessage) {
var msg;
msg = "_____________________________________________________\n\n"
msg += "The form was not submitted because of the following error(s).\n";
msg += "_____________________________________________________\n\n"
msg += theErrorMessage;
msg += "\n_____________________________________________________\n\n"
msg += "Please correct these error(s) and re-submit.\n";
msg += "\n";
alert(msg);
}
BadFormAlert("The guest account must not contain blank characters.");
Here is what my "Alert()" is creating.
Try to check for problems with the localstore.rdf file.
Start Firefox in Safe Mode to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem (switch to the DEFAULT theme: Firefox/Tools > Add-ons > Appearance).
- Do NOT click the Reset button on the Safe mode start window or otherwise make changes.
In Firefox Safe mode these changes are effective:
- all extensions are disabled
- the default theme is used (no persona)
- userChrome.css and userContent.css are ignored
- the default toolbar layout is used (localstore-safe.rdf)
- the Javascript JIT compiler is disabled
- hardware acceleration is disabled