Firefox can’t establish a websocket connection to the server
Hi, I am working on websocket with javascript and php. Let me share my code here:
index.php is:
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Chat</title>
<meta http-equiv="Content-Security-Policy" content="default-src *; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; connect-src 'self' cstechnologyindia.com:8080">
</head>
<body>
<b>WebSocket Chat</b>
<div id="chatBox"></div>
<input type="text" id="messageInput" placeholder="Type your message..." />
<button id="sendButton">Send</button>
<script>
const socket = new WebSocket('wss://cstechnologyindia.com/websocket1');
// Function to save message on the server
function saveMessage(message) {
const xhr = new XMLHttpRequest();
xhr.open('POST', 'save-message.php');
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({ message: message }));
}
// Function to fetch messages from the server
function fetchMessages() {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'fetch-messages.php');
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
if (xhr.status === 200) {
const messages = JSON.parse(xhr.responseText);
const chatBox = document.getElementById('chatBox');
messages.forEach(function(message) {
const messageElement = document.createElement('div');
messageElement.textContent = message.fname;
chatBox.appendChild(messageElement);
});
} else {
console.log('Error fetching messages:', xhr.status);
}
}
};
xhr.send();
}
// Event listener for receiving messages from the server
socket.addEventListener('message', function(event) {
const message = event.data;
const chatBox = document.getElementById('chatBox');
const messageElement = document.createElement('div');
messageElement.textContent = message;
chatBox.appendChild(messageElement);
});
const sendButton = document.getElementById('sendButton');
sendButton.addEventListener('click', function() {
const messageInput = document.getElementById('messageInput');
const message = messageInput.value;
socket.send(message);
messageInput.value = '';
// Save the sent message on the server
saveMessage(message);
});
// Fetch messages when the page loads
fetchMessages();
</script>
</body>
</html>
server.php is:
<?php
require 'vendor/autoload.php';
use Ratchet\MessageComponentInterface;
use Ratchet\ConnectionInterface;
use Ratchet\Server\IoServer;
use Ratchet\Http\HttpServer;
use Ratchet\WebSocket\WsServer;
use Symfony\Component\HttpFoundation\Request;
class Chat implements MessageComponentInterface {
protected $clients;
public function __construct() {
$this->clients = new \SplObjectStorage;
}
public function onOpen(ConnectionInterface $conn) {
$request = $conn->httpRequest;
// Handle the WebSocket handshake here
// You can perform any necessary checks or validation before accepting the connection
// Example: Check if the WebSocket upgrade header is present
if (!$request->hasHeader('Upgrade') || strtolower($request->getHeader('Upgrade')[0]) !== 'websocket') {
// Close the connection if the Upgrade header is missing or incorrect
$conn->close();
return;
}
// Example: Check if the request contains the expected WebSocket version
if (!$request->hasHeader('Sec-WebSocket-Version') || $request->getHeader('Sec-WebSocket-Version')[0] !== '13') {
// Close the connection if the WebSocket version is not supported
$conn->close();
return;
}
// Example: Check other necessary conditions
// Store the connection
$this->clients->attach($conn);
}
public function onMessage(ConnectionInterface $from, $msg) {
$message = htmlspecialchars($msg);
foreach ($this->clients as $client) {
$client->send($message);
}
}
public function onClose(ConnectionInterface $conn) {
$this->clients->detach($conn);
}
public function onError(ConnectionInterface $conn, \Exception $e) {
echo "An error has occurred: {$e->getMessage()}\n";
$conn->close();
}
}
$chat = new Chat;
$server = IoServer::factory(
new HttpServer(
new WsServer($chat)
),
8080
);
$server->run();
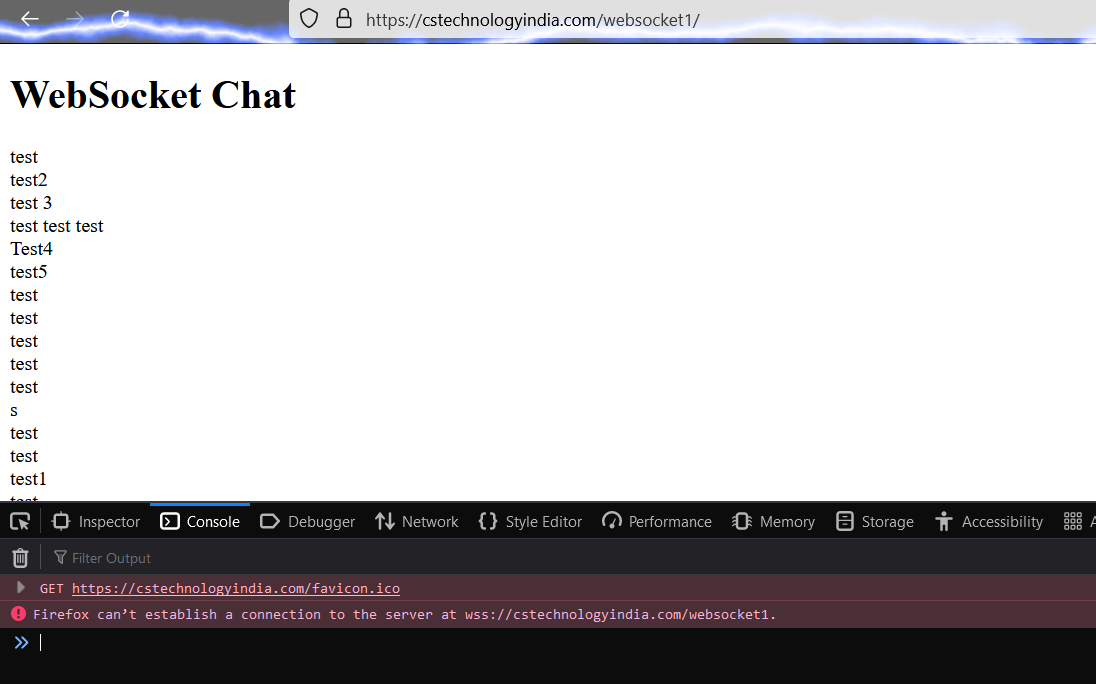
The websocket is working all the browser except only firefox. It gives error: Firefox can’t establish a connection to the server at wss://cstechnologyindia.com/websocket1.
I am trying to solve it from past 2 days. I'm using a shared hosting. The hosting provider is saying that everything is perfect from our side. Now I'm hopeless. Please solve my problem anyone. Please check added image. Also I've valid https certificate. Please check attached image.
Izmjenjeno
Svi odgovori (3)
You can try to create a cookie allow exception for https://cstechnologyindia.com
cor-el said
You can try to create a cookie allow exception for https://cstechnologyindia.com
Like this:
// Set a cookie with the exception attributes setcookie('my_cookie', 'cookie_value', time() + 3600, '/', 'example.com', false, false);
will it work?
cor-el said
You can try to create a cookie allow exception for https://cstechnologyindia.com
Not working