Rounded Tabs in Firefox Beta - Linux
Is there a way I can get rounded tabs in Firefox 57 (Firefox Beta) in Ubuntu 17.10? I see them on Windows and I THINK I remember them when I first started usign Firefox on Linux but I think I've done something and they've disappeared.
I'm just wondering how to get them back from whatever I did or just how to get them.
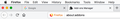
I took a screenshot of the tab shape I have now:
Here is a picture of the tab shape I would like:
https://cdn.portableapps.com/FirefoxPortable.png
Thank you!
Wot Amolith
Wubrane rozrisanje
Note that this new Photon design is part of the process to make Firefox as fast as possible and the Firefox user interface has been cleaned up considerably. Restoring the old appearance would require a lot of work with code in userChrome.css because WebExtensions can't modify the user interface.
- Bug 1346488 - [meta] Photon UI Refresh
- Bug 1355767 - [meta] Photon tab strip
- Bug 1349555 - Make tabs rectangular (remove tab curve)
(please do not comment in bug reports
https://bugzilla.mozilla.org/page.cgi?id=etiquette.html)
Wšě wotmołwy (11)
At this time we do not have all the in's and out's of Firefox 57 and higher let alone the beta's. So no idea to help you.
I have read some where that there will be a option to do this in future releases but reading and seeing are.......
What I see here is squared. https://www.mozilla.org/en-US/firefox/quantum/
You could search for a Extension that does this.
You could try refresh or reinstall it but again no ideas.
Please let us know if this solved your issue or if need further assistance.
Wot Shadow110
Wubrane rozrisanje
Note that this new Photon design is part of the process to make Firefox as fast as possible and the Firefox user interface has been cleaned up considerably. Restoring the old appearance would require a lot of work with code in userChrome.css because WebExtensions can't modify the user interface.
- Bug 1346488 - [meta] Photon UI Refresh
- Bug 1355767 - [meta] Photon tab strip
- Bug 1349555 - Make tabs rectangular (remove tab curve)
(please do not comment in bug reports
https://bugzilla.mozilla.org/page.cgi?id=etiquette.html)
I too find the strictly rectangular tabs in Firefox Quantum (on Ubuntu artful) a bit irritating as they look slightly trapezoid-shaped to me.
My solution was to put the following in my userChrome.css to make the tabs rounded again:
/* tab top border roundness */
#TabsToolbar .tabs-newtab-button,
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content {
border-top-left-radius: 8px !important;
border-top-right-radius: 8px !important;
}
/* remove colored line above each tab */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden;
}
The second part avoids the tab line reaching into the rounded tab corners, which doesn't look very pretty. You could also make the tab line a few pixels shorter, but I don't know how to do that and I find the tab line unnecessary anyway.
Since people have been asking: "userChrome.css" is a text file in the "chrome" sub-folder of your Firefox profile folder. If you don't find it there, just create the sub-folder and/or the css file. Earlier versions of Firefox used to put sample userChrome.css and userContent.css files into each new profile IIRC, but that seems to be no longer the case.
I found most of the css in CustomCSSforFx (via this article), under css/tabs/classic_squared_tabs.css. If anybody knows how to simplify or improve my workaround or how to make it work for the light theme too, that would be great. Also, the rounded tabs look a little too high for me even with density set to "Compact". Maybe they can be made a little narrower?
Wot thuerrsch
I had to create the chrome folder and the userChrome.css file in my user\Application Data\Mozilla\Firefox\Profiles\.... folder
I restarted Firefox and it worked! :-)
It worked for the Default and Dark themes, but not Light.
On MacOSX I needed to create the userChrome.css in: ~/Library/Application Support/Firefox/Profiles/{MYPROFILE}.default/chrome (where {MYPROFILE}.default is a randomdomised dir name which exists for my user already)
Fuller instructions and more retro look-and-feel tweaks are at: https://github.com/Aris-t2/CustomCSSforFx
Wot Ed Randall
thuerrsch said
I too find the strictly rectangular tabs in Firefox Quantum (on Ubuntu artful) a bit irritating as they look slightly trapezoid-shaped to me. My solution was to put the following in my userChrome.css to make the tabs rounded again: /* tab top border roundness */ #TabsToolbar .tabs-newtab-button, #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-stack, #TabsToolbar .tabbrowser-tab .tab-background, #TabsToolbar .tabbrowser-tab .tab-content { border-top-left-radius: 8px !important; border-top-right-radius: 8px !important; } /* remove colored line above each tab */ #TabsToolbar .tabbrowser-tab .tab-line { visibility: hidden; } The second part avoids the tab line reaching into the rounded tab corners, which doesn't look very pretty. You could also make the tab line a few pixels shorter, but I don't know how to do that and I find the tab line unnecessary anyway.
This also works in Windows 10
Wot drjulian
Paste the below into your userChrome.css file and restart FireFox
.tab-background {
border-radius: 20px 20px 0px 0px !important;
border-image: none !important;
}
.tab-line {
display: none;
}
/* remove colored line above each tab */
#TabsToolbar .tabbrowser-tab .tab-line {
visibility: hidden;
}
Wot cor-el
Does this code help in windows 7, and if so, where do you put it in the css file? I tried putting it after </head>, and it is ignored.
It is not that difficult to create userChrome.css if you have never used it.
The first step is to open the "Help -> Troubleshooting Information" page and find the button to access the profile folder.
You can find this button under the "Application Basics" section as "Profile Folder -> Open Folder". If you click this button then you open the profile folder in the Windows File Explorer. You need to create a folder with the name chrome in this folder (name is all lowercase). In the chrome folder you need to create a text file with the name userChrome.css (name is case sensitive). In this userChrome.css text file you paste the text posted.
In Windows saving the file is usually the only time things get more complicated because Windows can silently add a .txt file extension and you end up with a file named userChrome.css.txt. To avoid this you need to make sure to select "All files" in the dialog to save the file in the text editor using "Save File as".
See also:
Have a look at the below image. If would like Quantum to look like that, see https://github.com/FrankConijn/Firefox-Quantum-Rounded-Tabs.