What are the changes in Gecko 48?
This isn't exactly a bug, but I'm wondering why css gradients are rendered so differently in Firefox 48 vs 47. I have a site that uses css's linear and radial gradients to build generative art, and in 48 the gradients ridges stand out a lot more. I assume this is caused by the layout engine and I'm just wondering if there's anywhere I can read what changes were made in Gecko that caused this. Any help would be appreciated.
Összes válasz (6)
The doc team has posted some pages summarizing what they think are the significant changes for developers in Firefox 48. However, they don't always know the impact of all the hundreds of changes on creative developers so if these articles do not help, could you provide more information on the specific rules that behave differently?
jscher2000 said
The doc team has posted some pages summarizing what they think are the significant changes for developers in Firefox 48. However, they don't always know the impact of all the hundreds of changes on creative developers so if these articles do not help, could you provide more information on the specific rules that behave differently?
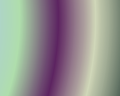
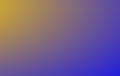
That does help a bit. The css linear-gradient() and, especially, radial-gradient() are what's behaving differently. The results are a lot smoother in ff47, while there are noticeably more ridges in ff48. Hopefully you can see the difference in the pictures below. I assume since they look so different, there's a change in how they're rendered, and I was hoping I could find some insight in what could be causing it.
Hmm, I would describe it as "wrong" in the second image. That doesn't seem to be something that would be changed intentionally.
Do you get the same glitch with the demos on MDN: https://developer.mozilla.org/docs/Web/CSS/radial-gradient
Have you checked the page on any other computers to see whether they have the same issue? Occasionally an update causes a new incompatibility with your graphics card/chipset driver software, reducing the effectiveness of hardware acceleration on a system with that driver version.
I saw the glitch on examples 1 and 2, but not 3. Out of curiosity, I adjusted the colors in example 3 and then got the same issue. So, it appears certain color combinations make the glitch more prominent. I compared each example, including the one I adjusted, in ff47 and they all come out fine. I included screenshots below.
I don’t have another computer available to check on, but I checked on my Android and the glitch doesn’t show there. I also opened up the windows 7 side of my computer and compared the gradients in ff47 and ff48 there, where they look the same. So it seems like it’s an issue with the mac side.
If it it helps: I’m running OSX 10.11.6 (El Capitan) on a MacBook Pro Retina. My graphics card is Intel Iris Pro and my processor is 2 GHz Intel Core i7.
Hopefully someone with deeper Mac knowledge will step in with a suggestion.
In the meantime, you might check for graphics updates to see whether that makes any difference: Upgrade your graphics drivers to use hardware acceleration and WebGL. (Sometimes newer drives expose new incompatibilities rather than solving problems...)