firefox no encuentra imagen con acentos en el nombre en pagina creada con javascript
si la página está creada como fichero todo va bien, pero cuando la cargo y abro con javascript no carga las imágenes con acentos en el nombre. pej, Bolbitius titubans 00Bolbitius_vitellinus_xx_Ramón_Mendaza_y_Guillermo_Díaz__LAS_SETAS_EN_LA_NATURALEZA_(Iberdrola).jpg
Chrome las visualiza perfectamente Firefox, tambien las visualiza si la pagina existe en como fichero y la cargas desde él os pego el html que cargo en una página con javascript y que he metido en un fichero html
Da la impresión que si se carga con javascript, no se ejecuta <meta charset="ISO-8859-1">, pero si lo haces desde fichero, va bien ¿alguien me puede ayudar?
<meta charset="ISO-8859-1"> <link rel="stylesheet" href="../css/estilo.css" type="text/css"> <title>Titulo de la pagina</title> <script type="text/javascript" language="javascript" src="../js/rotaimagenes.js"></script>
Összes válasz (1)
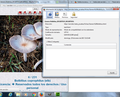
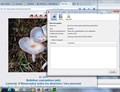
al escribir el codigo html en la pregunta anterior, la cosa no me ha quedado bien. os paso dos imagenes de pantalla con la información cuando la página ha sido creada desde javascript y otra con el mismo codigo html pero con un fichero .html real.
en ambos casos existe la etiqueta <meta charset="ISO-8859-1">, pero en la pagina creada y cargada con javascript el cuadro de información dice que su codificación es utf-8, fijaros en la @ y veréis que no se pinta bien en la pantalla