Supernova 115* - How to change background colour of Menu Bar and Tabs.
If you have enabled the Menu Bar, maybe you find it is the same colour as the Unified folder and want to change it. Maybe you want to change the colour of the opened Tabs. Read the information below to help you use 'userChrome.css' and tailor make your own Thunderbird.
Solusi terpilih
As in all my useful question & answers, I provide full instructions, so if you have already created a 'chrome' folder and 'userChrome.css' file then you may only need to copy the code.
This is the code I used. You can modify the colours to be whatever you desire. You may find this link useful for colour selection: https://www.w3schools.com/colors/colors_mixer.asp
Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
Now Do this: In Thunderbird
- Help > Troubleshooting Information
- in 'Application Basics' - Profile Folders - click on 'Open Folder'
A new window opens showing the contents of your profile name folder.
- Exit Thunderbird now. This is important.
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/* Position Menu Bar above Unified Toolbar and change colour */
#toolbar-menubar {
order: -1 !important;
background-color: #002633 !important; /* Color of menu bar */
color: white !important; /* Color of the text - if needed */
}
/* Tabmail Tab */
/*Remove the theme override */
.tabmail-tab .tab-background[selected=true]:-moz-lwtheme {
background-image: none !important;
}
/*Change selected tab colour to match title bar - seafoam teal is #008083 */
.tab-background[selected=true] {
background-color: #008083 !important;
background-repeat: repeat-x;
}
/*Change colour of the blue top line on selected tab - */
.tab-line[selected=true] {
background-color: #002633 !important;
}
/*not selected tab same as menu bar colour #002633*/
.tab-background:not([selected=true]) {
background-color:#002633 !important;
}
/* hover on none selected tab force line to seafoam teal #008083 */
.tabmail-tab:hover .tab-line:not([selected=true]) {
background-color: #008083 !important;
}
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
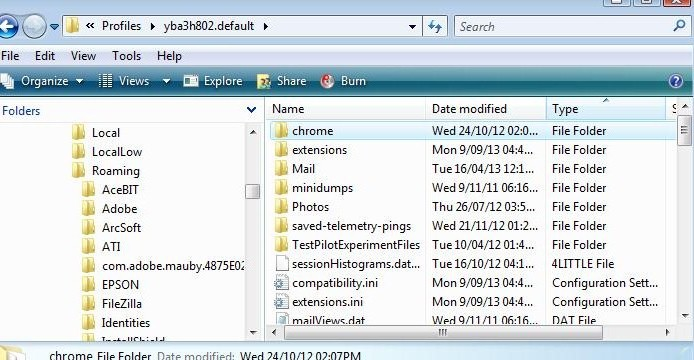
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird
Baca jawaban ini dalam konteks 👍 2Semua Balasan (3)
I enabled the title bar and it took the colour of my Windows theme. I enabled the Menu Bar and then moved it up above the Unified Toolbar: See info at this link : https://support.mozilla.org/en-US/questions/1422908
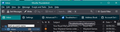
I wanted my Menu Bar to have a complimentary colour to the titlebar. I also wanted the same colour for non selected tabs. In addition, I wanted the selected tab to have same colour as Titlebar and the hover over tab to pick up a line colour of a selected tab.
Now it looks like the image shown below.
Solusi Terpilih
As in all my useful question & answers, I provide full instructions, so if you have already created a 'chrome' folder and 'userChrome.css' file then you may only need to copy the code.
This is the code I used. You can modify the colours to be whatever you desire. You may find this link useful for colour selection: https://www.w3schools.com/colors/colors_mixer.asp
Please check in Thunderbird to see if a setting needs switching on.
- Settings > General
- Scroll to bottom and click on 'Config Editor' button
- In search type : legacy
- look for this line: toolkit.legacyUserProfileCustomizations.stylesheets
- If it is set as 'false' :
- click on the far right arrow type icon to toggle from 'false' to say 'TRUE'
Now Do this: In Thunderbird
- Help > Troubleshooting Information
- in 'Application Basics' - Profile Folders - click on 'Open Folder'
A new window opens showing the contents of your profile name folder.
- Exit Thunderbird now. This is important.
I'm going to give the full instructions because I do not know if people already know how to create and use a userChrome.css file.
- In the 'profile name ' folder create a new folder and call it 'chrome'. The spelling is important - note it is all lower case.
- Then open a simple text editor program such as 'Notepad'.
- Copy all the text between the lines below and paste it into 'Notepad'.
@import url("chrome://messenger/content/unifiedtoolbar/unifiedToolbarWebextensions.css");
@namespace html url("http://www.w3.org/1999/xhtml");
/* Position Menu Bar above Unified Toolbar and change colour */
#toolbar-menubar {
order: -1 !important;
background-color: #002633 !important; /* Color of menu bar */
color: white !important; /* Color of the text - if needed */
}
/* Tabmail Tab */
/*Remove the theme override */
.tabmail-tab .tab-background[selected=true]:-moz-lwtheme {
background-image: none !important;
}
/*Change selected tab colour to match title bar - seafoam teal is #008083 */
.tab-background[selected=true] {
background-color: #008083 !important;
background-repeat: repeat-x;
}
/*Change colour of the blue top line on selected tab - */
.tab-line[selected=true] {
background-color: #002633 !important;
}
/*not selected tab same as menu bar colour #002633*/
.tab-background:not([selected=true]) {
background-color:#002633 !important;
}
/* hover on none selected tab force line to seafoam teal #008083 */
.tabmail-tab:hover .tab-line:not([selected=true]) {
background-color: #008083 !important;
}
- Save the file as 'userChrome.css' - note the spelling of this is important - all lower case except the C.
- Save it in the 'chrome' folder. - see attached image as guide.
Check that file really is called 'userChrome.css' and not 'userChrome.css.txt' - it has to be saved as a Cascading Style Sheet (css) and not a text document. So if you see 'userChrome.css.txt' - no problem - just rename it by removing the .txt - you will get ask are you sure as it may effect things - just say yes because you really do want to do it.
Start Thunderbird
If anyone is interested - I have created other 'how to modify' type of questions: As I create them I'll add them as comments, so people can get a quick access to various options.
Note - I always include the full instructions - so if you have already created the chrome and userchrome.css file, then it's you do not create them again.
- Access profile name folder
- Exit Thunderbird
- click on chrome folder
- open 'userChrome.css' file
- copy the relevant part of code and paste into 'userChrome.css'
- save the file
- start Thunderbird.
Remember - always exit Thunderbird before editing the 'userChrome.css' file.
Supernova 115* How to create zebra alternative row stripes in Message List
Supernova 115* How to reduce the spacing in the Message Header area.
Supernova 115* - How to increase the minimum height of 'Thread Pane', so you can raise the 'Message Pane' higher.
Supernova 115* - How to move the 'Menu Bar' above the 'Unified toolbar':