How can I enlarge popup window width of overflow menu?
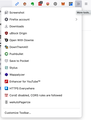
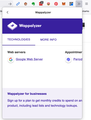
I found that when I move the add-on button to the overflow menu, the width of the popup window will be limited to the width of the overflow menu.
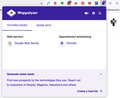
This behavior cuts down the content of the popup page. (As shown in the attached image)
How can I expand its width?
Asịsa ahọpụtara
Unfortunately, unless something has changed recently, there is no built-in way to expand that drop-down panel.
One possibility is the community-supported (unofficial) workaround of overriding the built-in width using style rules, which involves (A) figuring out what rules will work, and (B) setting up a userChrome.css file to apply the rules.
Unless someone posts a solution here right away, I suggest asking on the following subreddit where UI styling wizards hang out:
https://www.reddit.com/r/FirefoxCSS/
Gụọ azịza a na nghọta 👍 1All Replies (1)
Asịsa Ahọpụtara
Unfortunately, unless something has changed recently, there is no built-in way to expand that drop-down panel.
One possibility is the community-supported (unofficial) workaround of overriding the built-in width using style rules, which involves (A) figuring out what rules will work, and (B) setting up a userChrome.css file to apply the rules.
Unless someone posts a solution here right away, I suggest asking on the following subreddit where UI styling wizards hang out:
Edeziri