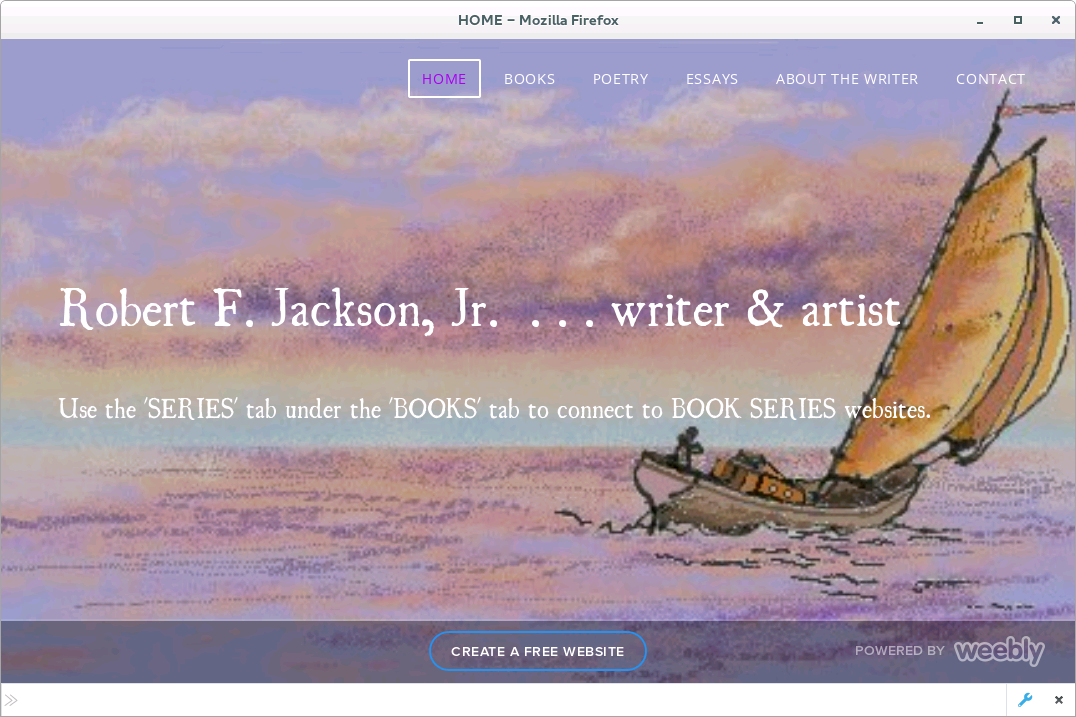
The Signature Banner on my primary website will not display properly on Firefox. It is fine on Explorer & Google: http://robertjacksonjrwriter.weebly.com/
Why won't the banner image on the homepage of my primary website display properly on Firefox but it will on other browsers? Your browser crops the image in half, ruining the effect for viewers entering the website . . . . http://robertjacksonjrwriter.weebly.com/
すべての返信 (11)
I have no problem seeing it. Strange font. Looks blurred or maybe the background effect.
Current version of Firefox is 56.0.2 https://www.mozilla.org/firefox/all/ Note Firefox 57 Quantum release date Nov 14th https://www.mozilla.org/en-US/firefox/quantum/
Well you can try empty your cache and Temp files and reload page.
Firefox follows w3C.org (World Wide Web Consortium) for browser standards and practises as well as web pages. That said : Part of the issue is that Firefox is being very literal in looking at web pages and it sees you have a wack of errors. You should fix these issues by running your page through https://validator.w3.org/ for HTML and for CSS use https://jigsaw.w3.org/css-validator/
If you fix your Errors in your coding this will display perfectly in 1 of a hundred browsers. HTML Errors https://validator.w3.org/nu/?doc=http%3A%2F%2Frobertjacksonjrwriter.weebly.com%2F CSS Errors https://jigsaw.w3.org/css-validator/validator?uri=http%3A%2F%2Frobertjacksonjrwriter.weebly.com%2F&profile=css3&usermedium=all&warning=1&vextwarning=&lang=en
Please let us know if this solved your issue or if need further assistance.
Robert_Jackson said
Why won't the banner image on the homepage of my primary website display properly on Firefox but it will on other browsers? Your browser crops the image in half, ruining the effect for viewers entering the website . . . . http://robertjacksonjrwriter.weebly.com/
I just went to your website using Edge, and the whole page shows, as opposed to when I use Firefox. A difference I noticed right away : On Edge there is a scrollbar (using it I get the same 'half page') - on Firefox that scrollbar is missing.
Maybe 'a touch of CSS' is needed here (which I know nothing about ..... )
この投稿は Happy112 により
The font is an antique style fitting to my historically set novels that is available in Weebly's website builder. The edges are almost microscopically rough to simulate the old, poorer quality type dies in manual printing presses as in Ben Franklin's printing days. Until the last Firefox update just before my problem began, my site displayed properly on Firefox. It seems that the update caused this problem.
The home page looks better in Firefox if I change height:auto to height:100% for the body element.
That is correct as I mentioned Firefox is looking at broken code very literally
The only way to fix this for Firefox is to repair your code as I said.
Good code means good google rankings if you did not know.
Always keep copies of your HTML and CSS Files. Never work with the originals. So save your Index and CSS for it (download) and then make copies and try below You can try cleaning up your CSS code with http://csslint.net/ You HTML code http://htmltidy.net/
Or you can google using search terms HTML Code Fixer and CSS Code Fixer.
Fix the code then run them through https://validator.w3.org/ and https://jigsaw.w3.org/css-validator/ and fix some more or higher a student. There are no short cuts in good coding
There is no other option. If you want bad code stick to what you got but that does not mean the next version of Chrome or IE/Edge or any other browser will not display this problem and others in future updates.
Please let us know if this solved your issue or if need further assistance.
I use the NoScript extension, so when I first open an address, scripts are disabled automatically. Everything looks fine. Then I decide which scripts to enable. When I enable scripts from weebly.com, everything is still fine. However, when I enable scripts from editmysite.com, a gray banner appears mid-way up the page, ruining everything.
As cor-el notes, you could fix this by specifying an actual height for the body, rather than auto. You also could completely remove that rule. Then in both Firefox and Chrome (I didn't look at IE), the background image fills the whole space available, and the Weebly promo bar at the bottom appears along the bottom edge of the window. Example screenshot attached.
Removing the rule worked fine, but is that just correcting my browser image? Hopefully the problem is only with me and not other Firefox users.
I see no way to save such editing.
You can't save from the Inspector your website. The change needs to be made in your authoring tool (whatever it is).
I figured that was only individual browser specific, but was grasping for straws, because weebly seems to have removed CSS editing from their website builder.
Robert_Jackson said
weebly seems to have removed CSS editing from their website builder.
I guess then you can tell them their template is broken globally and it's their responsibility to fix it for all their customers?