I want to keep an older version
Hi!
Is there any way to keep an older version of Firefox without its getting upgraded all the time? Version 99 only has a small header at the top, so there is still space on my screen to see the website I'm trying to see. The newer versions (100 and newer) take up too much space on my screen. Every site has its own headers, and so I am left with about an inch of working space. That's really not enough to see anything.
Is there a way to get the security updates without the new look? Is there a Firefox Light version available, with minimal headers and all? I prefer Firefox, and would love to keep it. Having to reinstall it (to get the older version back) several times a week is not good.
Any help would be appreciated. Thanks very much!
選ばれた解決策
Not supported means that Compact mode isn't part of tests that are done to ensure that each feature works properly. For the height of the Tab bar this merely involves modifying a CSS variable to a value lower than set for normal and touch.
:root[uidensity=compact] {--tab-min-height: 29px;}
:root[uidensity=compact] {--urlbar-min-height: max(26px, 1.4em);}
- https://searchfox.org/mozilla-release/source/browser/themes/shared/tabs.css
- https://searchfox.org/mozilla-release/source/browser/themes/shared/browser-shared.css
- https://searchfox.org/mozilla-release/search?q=uidensity%3Dcompact
すべての返信 (6)
Can you attach screenshots of how you experience Firefox 99 and how you see the current 113.0.2 release ?
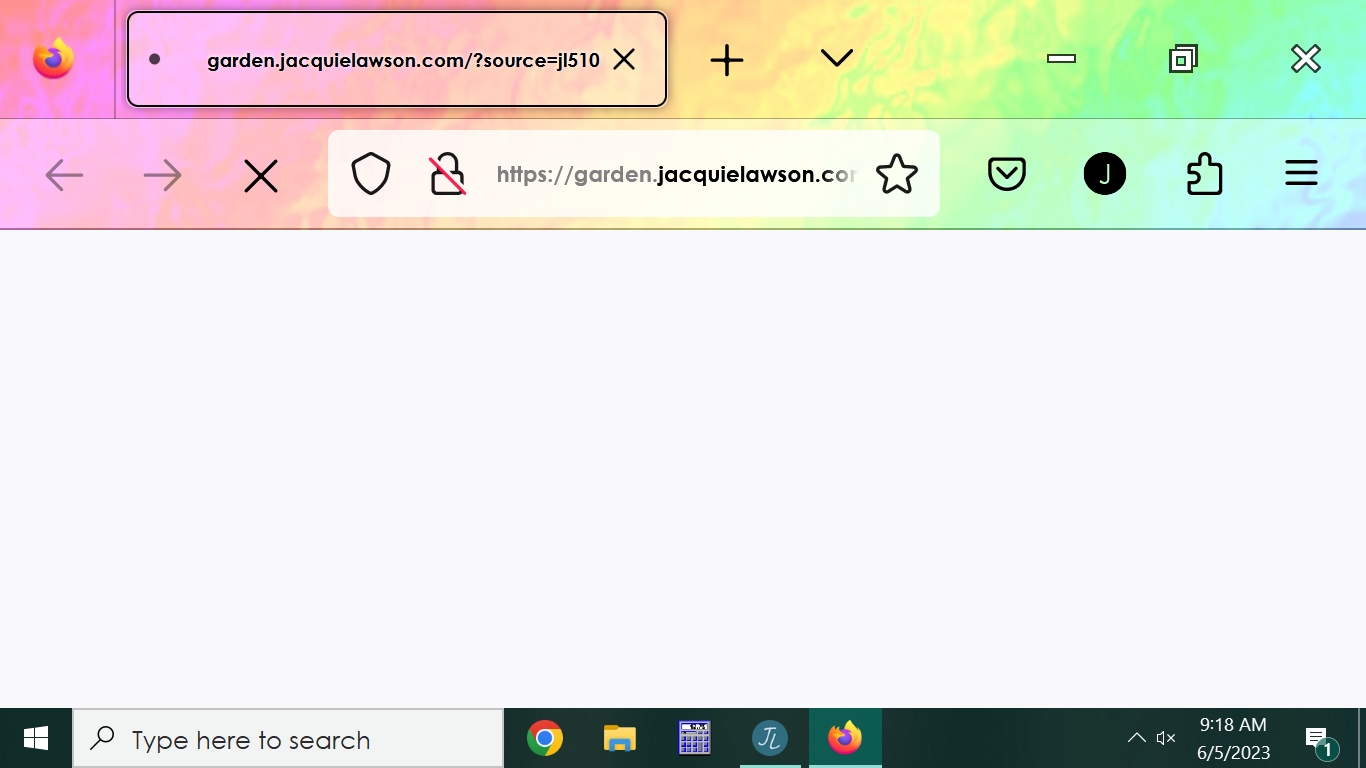
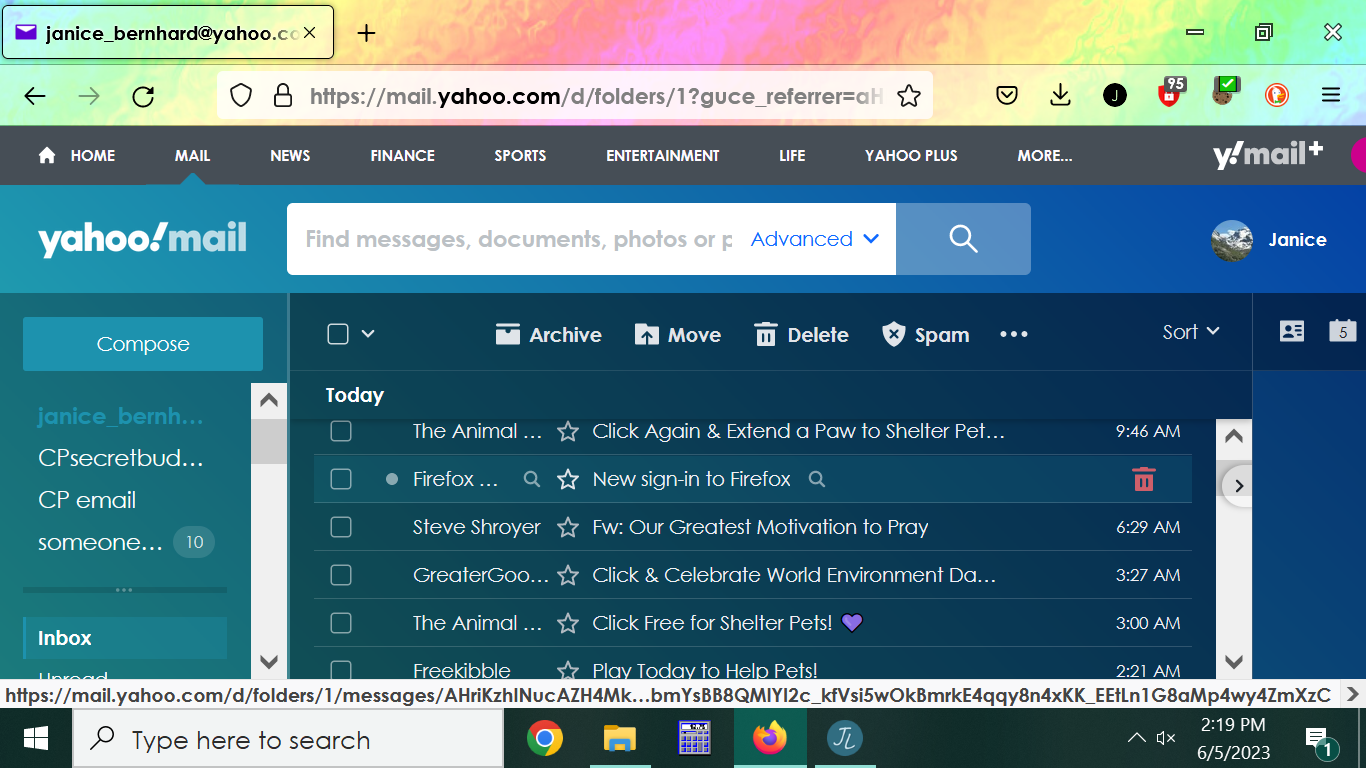
I got bumped back to the new version, and was able to get a screenshot of it, and also took one of the version 99 once it installed. I amused a co-worker by asking her how to do that. Thanks for any help you can give.
The new one takes up so much space at the top that, when visited sites add their own headers, I am left with about an inch of working space on my screen. Not ok.
You can try "Density-> Compact".
This looks like it may be what I'm looking for. However, it says it's not supported. Does that mean they're going to keep trying to "upgrade" me to something I don't want -- like they're doing with version 99? Thanks very much for your help.
選ばれた解決策
Not supported means that Compact mode isn't part of tests that are done to ensure that each feature works properly. For the height of the Tab bar this merely involves modifying a CSS variable to a value lower than set for normal and touch.
:root[uidensity=compact] {--tab-min-height: 29px;}
:root[uidensity=compact] {--urlbar-min-height: max(26px, 1.4em);}
Hi!
I wanted to let you know I inadvertently came across a fun feature that helps with my sizing problem. I tried the F11 key to go fullscreen. Whenever I mouse up to the top of the screen it goes back to windowed for a second or two, so I have access to all my tabs and such. However, the working view is fullscreen, which gives me plenty of space to read and see things. When the header isn't showing most of the time, it doesn't matter how big it is or isn't.
Thanks again for your help in finding the compact view. That was a big help. I wanted to let you know about this because it's something others like may not know, so we probably haven't tried it. I know, it's simple; it may still help someone. Thanks again for doing the volunteer tech support.