Alignment problems from mozilla version 57 and above.
I have a webpage and one of the element in it had the following style : {
width: 100%; min-width : 100%; height : 30 px;
} this was working perfectly with all the zoom options in firefox versions prior to 57. But with firefox version 57 and above, the alignment is completely distorted and is changing with zoom options. Can you please assist on this?
ყველა პასუხი (16)
This is specific to Redhat 7.4 OS
Is layout.css.devPixelsPerPx set to default or 1 on the about:config page in case this might have effect?
You can open the about:config page via the location/address bar. You can accept the warning and click "I accept the risk!" to continue.
Can you come up with a JSfiddle example?
A link to the page or a test case would be very helpful. Firefox 57 has a new layout engine and some nonstandard old behaviors may have been dropped. Some of these are documented here, but others may be incidental effects of other changes and not documented (yet): https://developer.mozilla.org/Firefox/Releases/57#Quantum_CSS_notes
I tried setting layout.css.devPixelsPerPx to 1 on the about:config page but it did not help. Can you please provide a mail id so that I can share my piece of code which will be very helpful.
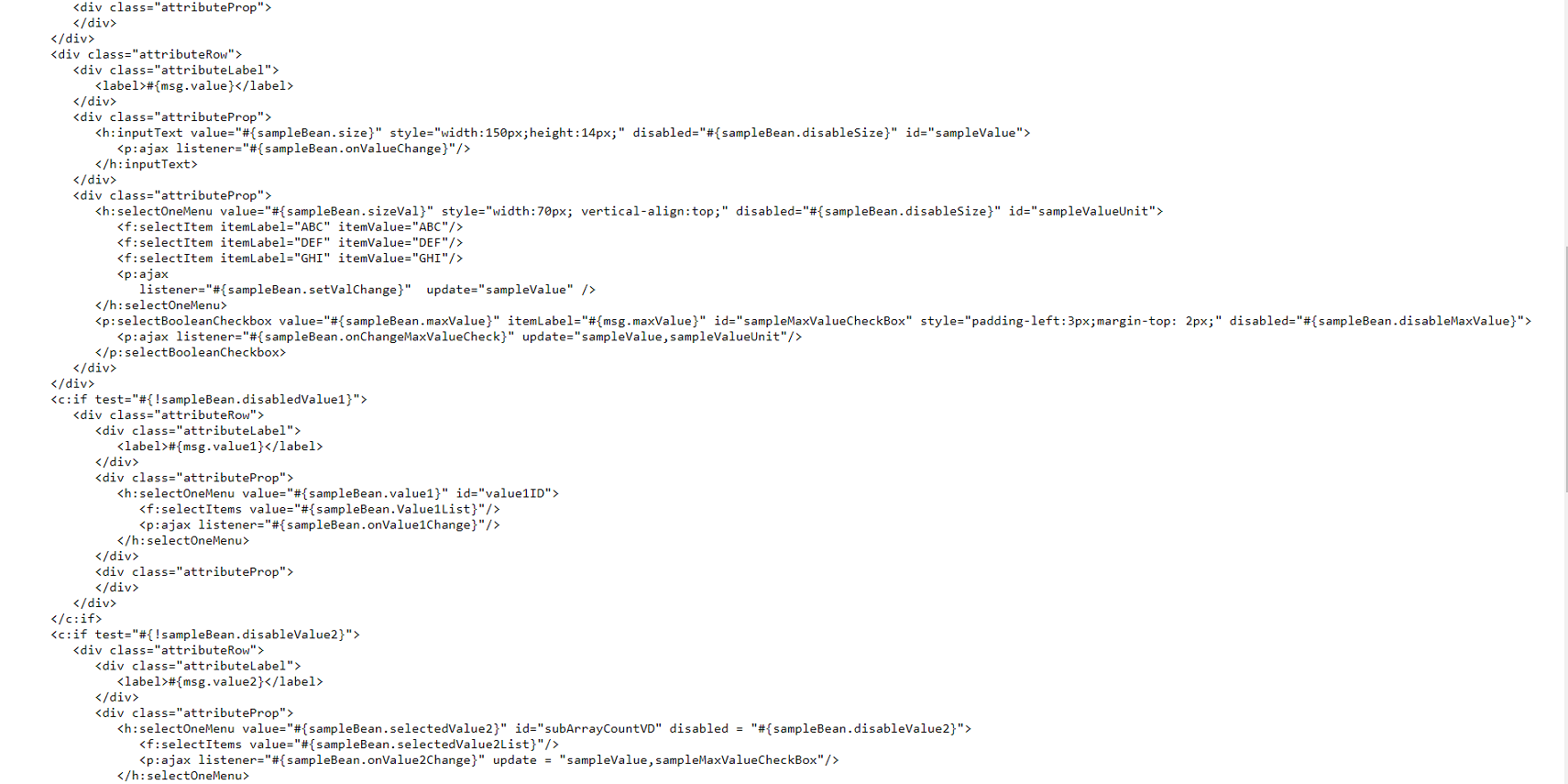
Attaching the screenshots of xhtml code
Hi vkirani08, I can't type that much! Maybe you could paste the code on a text sharing site such as:
Or set up an HTML page on some web hosting somewhere.
Hi,
I have pasted the code in pastebin.com and the name of the paste is " firefox Quantum" Can you lease have a look and help me out in this?
Regards, Vinyaka
Can you pull the link from your history and post it here? The search is showing results up to December 25th but nothing newer:
It tells me: "This is a private paste."
You can try this :
HI ,
I found that, in the styleClass "attributeRow" in the code pasted , Height and min-width have been defined as 30px and 100% respectively. These values provide desired proper alignment with firefox versions prior to 57. But with 57 and above , alignment is distorted. Hope this piece of info helps.
If coded site properly and checked the code would not have issues : W3C.org (World Wide Web Consortium) in charge of standards and practices and future development of web pages and web browsers make the rules on code. Mozilla Firefox follows these rules. W3C.org Who make the rules for web code. HTML https://validator.w3.org/ CSS https://jigsaw.w3.org/css-validator/ and https://validator.w3.org/i18n-checker/ and http://mobile.css-validator.org/
Your code excerpt does not have a <!DOCTYPE> declaration. If that is also true of your real page, most likely it is invoking "quirks" mode. Quirks mode is a non-standard backwards compatible mode that different browsers render differently. If you right-click the page in Firefox, View Page Info, the General panel will indicate something like:
Render mode: Quirks mode
Firefox 57 changed some things in Quirks mode. Since it was non-standard anyway, these changes are unlikely to be treated as bugs. You can follow the links from this article for more information: https://www.fxsitecompat.com/en-CA/docs/2017/firefox-57-introduces-new-css-engine-changes-some-behaviours/
You may be wondering why your page has a horizontal scroll bar. The reason is that in standard CSS, width, padding, and margins are additive. Therefore 100% width + 10px left padding is more than 100%. The space required for the padding will increase with the zoom level. See: box-sizing on MDN. To compute sizes like IE6, you can consider adding:
div {
box-sizing: border-box;
}
I can't tell what other issues you're having because there are too many blank elements (they have server-side tags which do not produce any content when saved as an HTML file).
Hi,
Is there anything specific to RedHat 7.4 OS version, because the same is working perfectly in windows.
Since I cannot see through your eyes, I don't even know what is not aligned, so that is impossible to answer.